こんにちは、ゆうや(@yuyaphotograph)です!
この記事では、
- ソースコードがワンクリックでコピーできるようになるプラグインを教えてほしい
- WordPressで記事内に挿入したソースコードをワンクリックでクリップボードにコピーできるようにする方法が知りたい
- SANGOテーマのショートコード「ソースコード」を使って挿入したHTML、CSSなどのコードをワンクリックでコピーできるようにしたい
という方のお悩みを解決します!
技術系のブログもしくは、WordPressテーマのカスタマイズ記事を書いているブロガーの方は、必ずと言っていいほど記事内にソースコードを設置しますよね。
それはアクセスしてくれたユーザーにコピペでサクッと、抱えている問題を解決してほしいから。
コピペする作業をより効率的に行ってもらうために、「クリックしただけでコードのコピーが完了するボタン」を設置してみませんか。
以下で紹介するプラグイン「Copy Anything to Clipboard」を導入すればあっという間に実現できます。
それでは見てまいりましょう。
「Copy Anything to Clipboard」をインストール
WordPress管理画面左メニューの「プラグイン > 新規追加」を選択しましょう。
検索窓に「Copy Anything to Clipboard」と入力して、1番左上に出てきたものをインストール&有効化します。
▼▼▼

*有効化すると管理画面左メニューに「Copy to Clipboard」という項目が追加されます。
ここまでの作業で9割完了です笑
ボタンのラベルを編集
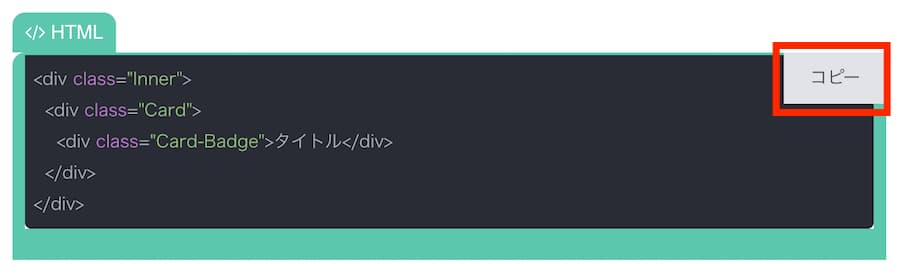
有効化が完了すると、記事内に挿入したソースコードボックスの右上に「Copy」という文言のボタンが自動で追加されます。
▼▼▼

どうやらこのプラグインは、HTMLのpreタグを対象に、コピーボタンを一括で実装してくれる優れものなのであります笑
しかも、コピーが完了したらボタンのラベルがCopyからCopied!に変わるんです。
いたれりつくせり。
初期状態の英語表記が気に入らない方は、プラグインの編集ページでよしなに変更してください。
ちなみにぼくの場合はこんな感じ。
| button-text | コピー |
|---|---|
| button-title | コピー成功! |
デザイン崩れが起きたときの対処法
プラグインを導入するといきなりデザイン崩れが生じることがあります。
ぼくはSANGOテーマを使っているのですが、導入直後にソースコードボックスの幅やその左上にちょこんとついていたラベル部分がズレてしまい、一瞬困りました^^;
CSSにスタイリングを追記してやれば解決するので参考にしてください。
*子テーマのstyle.cssを編集します。
.copy-the-code-wrap{
width: 100%;
}やっていることはただ、横幅(width)を100%に指定してあげるだけです笑
まとめ
以上、WordPressでソースコードをワンクリックでクリップボードにコピーできるようにする方法を紹介しました。
ワンクリックで一発でコピーできると、自分があとからそのコードを使うときにも、読者がコピペするときにもストレスがなくて一石二鳥です。
プラグインを導入するだけですのでぜひやってみてくださいまし。
「WordPressの便利なプラグインをもっと知りたい!」
という方は以下の記事も目を通してみてください〜
 【WordPress】一括置換するならプラグイン「Search Regex」にお任せ!
【WordPress】一括置換するならプラグイン「Search Regex」にお任せ! 







