こんにちは、ゆうや(@yuyaphotograph)です!
この記事では、
- 広告挿入が楽ちんになるプラグインを教えて欲しい
- WordPressのプラグイン「Ad Inserter」の使い方が知りたい
- 「Ad Inserter」で目次前、目次下、記事内、記事末に広告を設置する方法が知りたい
という方のお悩みを解決します!
目次
Ad Inserterとは?

アドセンス広告やHTMLコンテンツ、任意のテキストを記事内の好きな場所へ、コードをいじらず簡単設置できる魔法のようなプラグインです。
記事内における主なアドセンス広告設置場所は以下と思われますが、それら全てこのプラグインで管理することが可能です。
- 目次前に広告
- 目次下に広告(はじめのh2見出しの直前)
- 2,3,4番目のh3見出しの直前に広告
- 記事コンテンツの後に広告
要するに「神プラグイン」ですね笑
以下で使い方を解説していきますので1つずつ覚えて神プラグインを使いこなしちゃいましょう〜
Ad Inserter導入方法
まずAd Inserterをインストールしましょう。
手順はこうです。
- 管理画面左メニューの
プラグイン > 新規追加を選択 - 「Ad Inserter」と検索する
- 表示されたら「今すぐインストール」ボタンを押し、有効化する
▼▼▼

▼▼▼
プラグインの有効化がうまくいくと、設定 > Ad Inserterが選択できるようになります。
Ad Inserterで広告を設置するにはそこから行います。
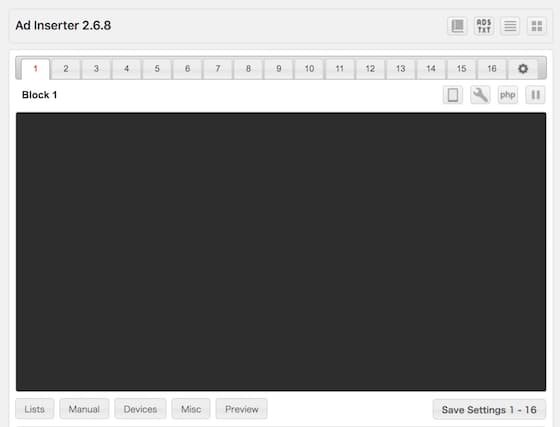
▼▼▼

Ad Inserter設定画面です
Ad Inserterで広告を挿入する方法
Ad Inserterを使って以下の場所へ広告を挿入する方法を解説していきます。
- 目次前に広告
- 目次下に広告(はじめのh2見出し直前)
- 2,3,4番目のh3見出し直前に広告
- 記事コンテンツの後に広告
 【WordPress】ウィジェットが保存できないときはWAFが悪さをしている
【WordPress】ウィジェットが保存できないときはWAFが悪さをしている目次前に広告を挿入
■対象
神プラグイン「Table of Contents Plus」を使ってはじめのh2見出しの直前に目次を表示させている人
■設定項目
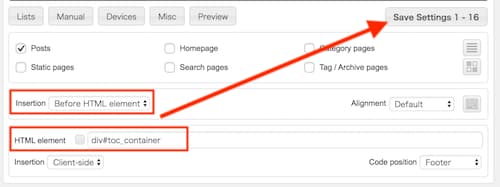
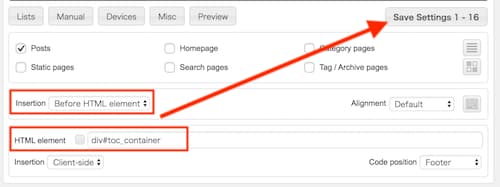
- Insertion:Before HTML element
- HTML element:div#toc_container
■設定画面サンプル


目次下に広告を挿入(はじめのh2見出し直前)
■対象
目次下にリンク広告などを表示させたい人
■設定項目
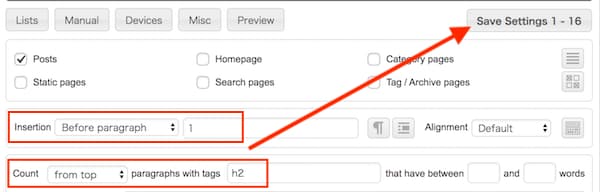
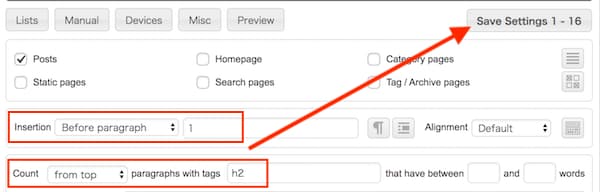
- Insertion:Before paragraph
- Before paragraphの数値:1
- Count:from top
- paragraph with tags:h2
*Before paragraphの数値を2にすれば上から2番目のh2見出し直前に広告を挿入できます
■設定画面サンプル


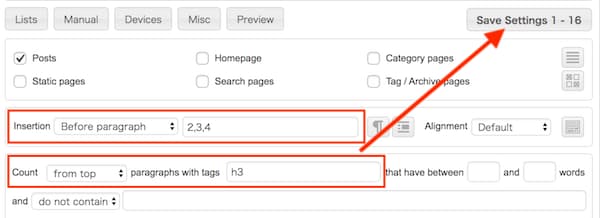
2,3,4番目のh3見出し直前に広告を挿入
■対象
たくさん広告を表示させたい人
■設定項目
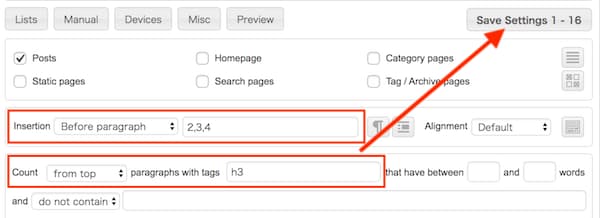
- Insertion:Before paragraph
- Before paragraphの数値:2,3,4
- Count:from top
- paragraph with tags:h3
*Before paragraphの数値を複数指定する時は上記のように、「,」で区切って指定しましょう
■設定画面サンプル


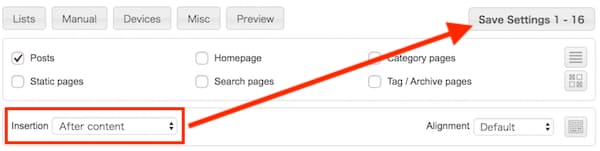
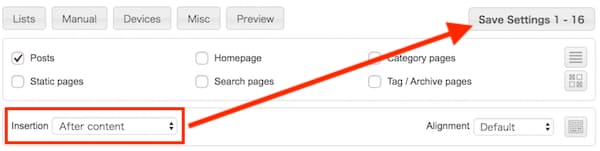
記事コンテンツ後に広告を挿入
■設定項目
- Insertion:After content
■設定画面サンプル


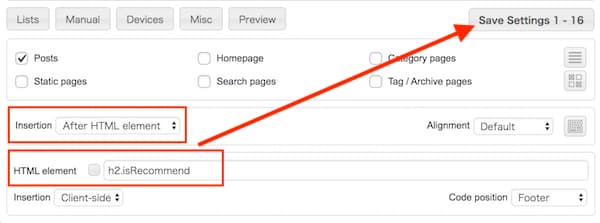
特定のh2見出し直後に広告を挿入
応用編です。
■対象
特定のh2見出し直後に一括で広告を挿入させたい人
■設定項目
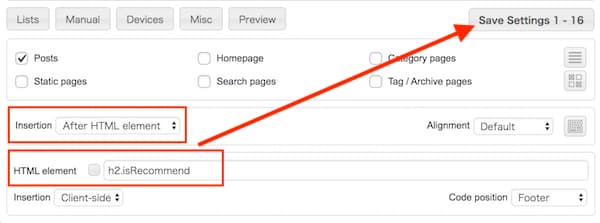
- Insertion:After HTML element
- HTML element:h2.任意のクラス名
■解説
見出しの直後に広告などを表示させたい該当のh2タグにテキストエディタから任意のクラス名を指定してあげましょう。
手作業なので少し手間がかかりますが確実に好きな箇所へ配置できますよ。
▼▼▼
<h2 class="isRecommend">この記事もう読んだ?</h2>■設定画面サンプル


特定のカテゴリーを除外or特定のカテゴリーだけ表示させるには?
応用編です。
■対象
カテゴリーごとに表示させる広告を分岐させたい人
■設定項目
- Categories:特定のカテゴリースラッグ名を入力
- チェック:☓もしくは✓を選択する(☓は除外、✓はオンリーの意味)
■解説
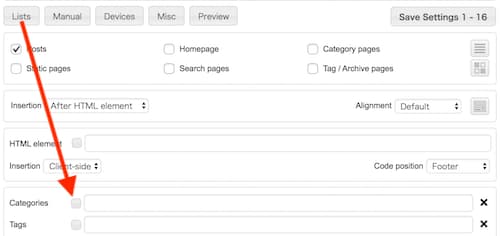
まず「Lists」ボタンを選択してオプションを表示させましょう。
▼▼▼


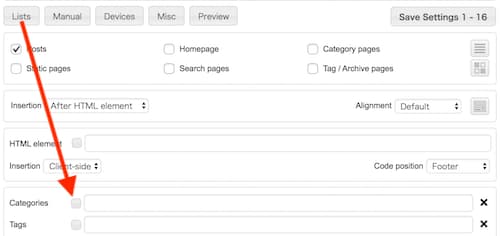
Categoriesの右横のチェックボックスを押しましょう。
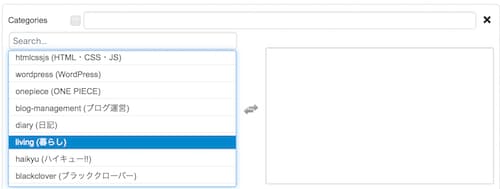
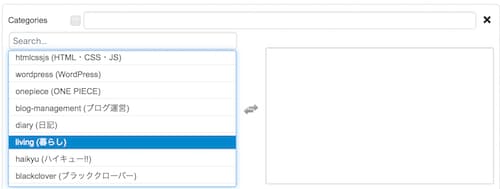
押すと以下のようにカテゴリーをワンクリックで選択できるリストが表示されます。
▼▼▼


該当のカテゴリーを選択しましょう。
あとは、右横のバツ印の設定です。
そのカテゴリーを除外したい場合はそのままでOKです。
逆に、そのカテゴリーだけ広告を挿入したい場合は1度クリックしてあげて、チェックマーク(✓)に変更してあげましょう。
まとめ
以上、Ad Inserterで様々な場所へ広告を挿入する方法を紹介しました。
この記事では紹介しませんでしたが他にも特定の記事では広告を表示させない、などの設定もできるのでぜひご自身で色々と試してみてくださいまし。
「WordPressやAd Inserterに関するTipsをもっと知りたい!」
という方は以下の記事も目を通してみてください〜










