当ブログでは、ぼくが実際のWebサイト制作案件で使用したコーディングのサンプルコードの記事を100記事以上公開しています。
この記事ではその中でも「カードデザインのコーディング」に役立つ記事をピックアップしてまとめました。
コピペしただけで、とりあえず完成するものばかりですのでぜひ、参考にして下さいまし!
 【コーディング】HTML・CSS・Javascriptサンプルコード記事まとめ
【コーディング】HTML・CSS・Javascriptサンプルコード記事まとめ目次
「カードデザインのコーディング」に役立つ記事まとめ
言葉ではどんなカードデザインなのか伝えにくいので、スクショを用いさせていただきます。
どれも一度は目にしたことがあるカードデザインをコピペで実装できたら最高ですよね!
以下で紹介する記事たちはきっとあなたのその願いを叶えてくれるでしょう!
カードコーディング①





特徴
上部が画像、下部がタイトル/下線/テキスト、間に正円配置されている。カードコーディング②





特徴
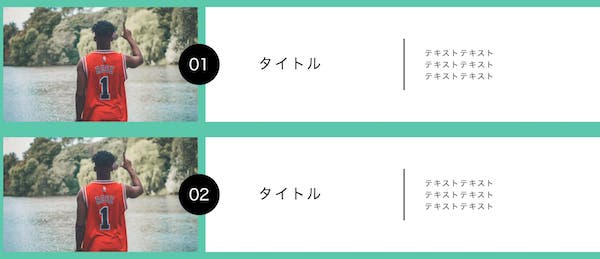
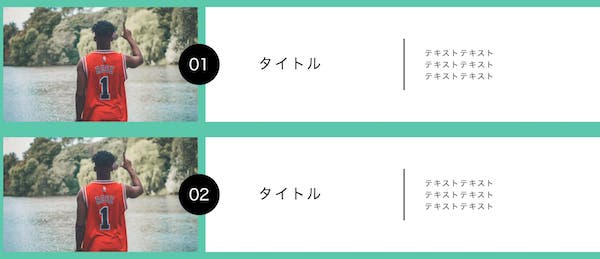
左側が画像、右側がタイトル/ボーダー/テキスト、間に正円配置されている。カードコーディング③





特徴
左側がテキストとカードブロック、右側にはカードブロックが2段組にされている。カードコーディング④


▼▼▼
ホバーすると、、、
▼▼▼





特徴
マウスオーバー時に、背景画像がふわ~っと移り変わって、中から隠れていた文章が現れる。カードコーディング⑤





特徴
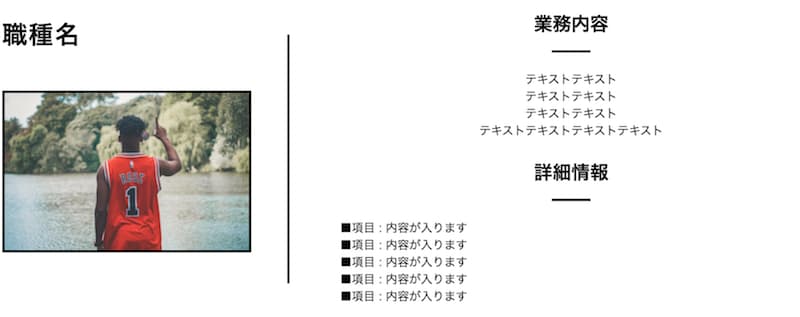
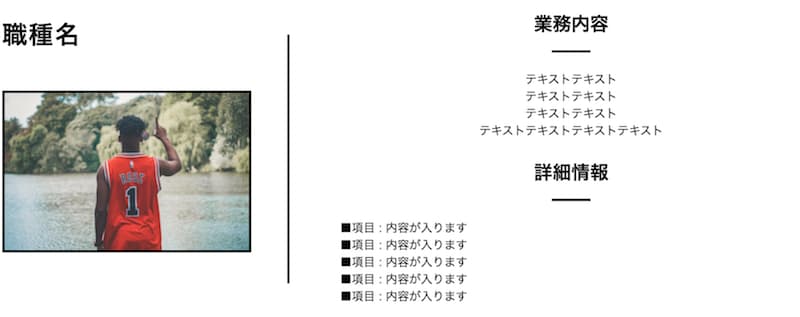
左側がタイトルと画像、右側にはアイテムが2段組にされていて、間をボーダーで区切っている。カードコーディング⑥





特徴
カード左側に項目名を、右側にその説明を表示する。カードコーディング⑦





特徴
画像ブロックとテキストブロックが互い違いにレイアウトされている。カードコーディング⑧





特徴
上下中央の位置にテキストを表示、ホバーすると背景画像がグイッと拡大される。カードコーディング⑨





特徴
画像とテキストブロックがほんの少し重なり合っている。カードコーディング⑩





特徴
タイトルやサブタイトル、テキストやサブテキストが入力できるので、情報量多めに詰め込める。カードコーディング⑪





特徴
タイトルとリストアイテムの組み合わせ。カードコーディング⑫





特徴
画像でインパクトを出し、情報量も満載。カードコーディング⑬





特徴
画像と長方形がいい感じに重なり合っていて、テキストも挿入できる。