こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- HTML、CSSでカードデザインパーツのコーディングをする方法が知りたい
- Webサイト制作案件でよくある少し複雑なカードパーツのサンプルコードが見たい
- コピペでOKなカードブロックのコードを見たい
という方のお悩みを解決します!
今回、紹介するサンプルコードはぼくがかつて、実際のWebサイト制作案件で使用したものです。
当時はHTML構造やCSSのスタイリングにだいぶ苦戦した、かなり難しめのデザインです!笑
完成イメージ
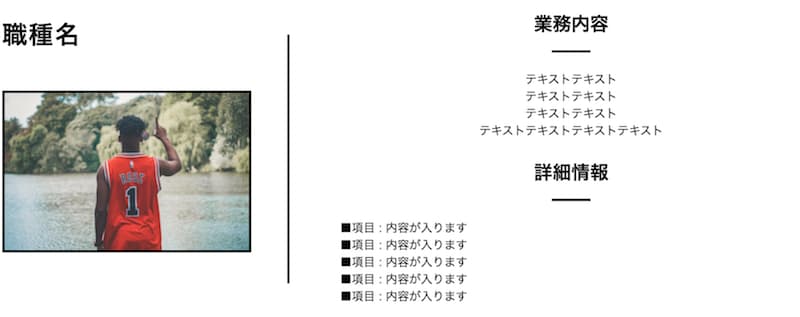
今回紹介するコードで実現できるカードデザインはこちら!
▼▼▼

左側がタイトルと画像、右側にはアイテムが2段組にされていて、間をボーダーで区切っているのが特徴です。
コーポレートサイトのリクルートページに使用されそうなデザインとなります。
以下で紹介するコードをお使いいただければ、とりあえず見た目だけは秒で再現できます!
それでは見ていきましょう〜〜
カードデザインのサンプルコード
こちら、CodePenで作った見本です!
レスポンシブでは、一列になるように実装しております。
この画面だと2分割されて本来のPCサイズで表示されないので、ぜひCodePenのページへ行って確かめてみていただきたいでござる。
See the Pen
KKVmrRp by 石森裕也 (@yuyaphotograph)
on CodePen.
HTML
こちら、今回のカードデザインのHTML構造です!
HTML
<div class="Inner">
<div class="Card">
<div class="Card-Item">
<div class="Card-Item-Left">
<p class="Card-Item-Left-Headline">職種名</p>
<div class="Card-Item-Left-ImgBox">
<div class="Card-Item-Left-ImgBox-Border"></div>
<div class="Card-Item-Left-ImgBox-Img" style="background:url('画像URL') no-repeat center;background-position:center;background-size:cover;"></div>
</div>
</div>
<div class="Card-Item-Right">
<div class="Card-Item-Right-Box">
<p class="Card-Item-Right-Box-Headline">業務内容</p>
<p class="Card-Item-Right-Box-Text">
テキストテキスト<br>テキストテキスト<br>
テキストテキスト<br>テキストテキストテキストテキスト
</p>
</div>
<div class="Card-Item-Right-Box">
<p class="Card-Item-Right-Box-Headline">詳細情報</p>
<ul class="Card-Item-Right-Box-Ul">
<li class="Card-Item-Right-Box-Ul-Item">
■項目 : 内容が入ります
</li>
<li class="Card-Item-Right-Box-Ul-Item">
■項目 : 内容が入ります
</li>
<li class="Card-Item-Right-Box-Ul-Item">
■項目 : 内容が入ります
</li>
<li class="Card-Item-Right-Box-Ul-Item">
■項目 : 内容が入ります
</li>
<li class="Card-Item-Right-Box-Ul-Item">
■項目 : 内容が入ります
</li>
</ul>
</div>
</div>
</div>
</div>
</div>CSS
こちらスタイリングです!
文字サイズや、上下の余白、画像の縦横比率などはよしなに変更してお使いください。
CSS
.Inner {
margin-left: auto;
margin-right: auto;
max-width: 1080px;
}
.Card-Item {
display: flex;
}
@media screen and (max-width: 540px) {
.Card-Item {
flex-wrap: wrap;
}
}
.Card-Item:not(:first-child) {
margin-top: 80px;
}
.Card-Item-Left {
flex-basis: 354px;
}
@media screen and (max-width: 540px) {
.Card-Item-Left {
width: 100%;
}
}
.Card-Item-Left-Headline {
position: relative;
letter-spacing: 0.05em;
font-weight: bold;
font-size: 32px;
}
@media screen and (max-width: 540px) {
.Card-Item-Left-Headline {
font-size: 24px;
}
}
.Card-Item-Left-ImgBox {
position: relative;
margin-top: 48px;
width: 100%;
max-width: 320px;
}
@media screen and (max-width: 540px) {
.Card-Item-Left-ImgBox {
max-width: none;
}
}
.Card-Item-Left-ImgBox-Border {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
border: 3px solid #000;
}
.Card-Item-Left-ImgBox-Img {
width: 100%;
padding-top: 65%;
}
.Card-Item-Right {
position: relative;
margin-left: 40px;
flex: 1;
}
@media screen and (max-width: 540px) {
.Card-Item-Right {
margin-top: 40px;
margin-left: 0;
}
}
.Card-Item-Right:before {
content: '';
position: absolute;
top: 56px;
left: -28px;
display: block;
width: 3px;
height: 320px;
background: #000;
}
.Card-Item-Right-Box-Headline {
position: relative;
text-align: center;
font-weight: bold;
font-size: 24px;
}
.Card-Item-Right-Box-Headline:after {
content: '';
display: block;
margin-top: 16px;
margin-left: auto;
margin-right: auto;
width: 50px;
height: 3px;
background: #000;
}
.Card-Item-Right-Box-Text {
margin-top: 24px;
line-height: 1.5;
text-align: center;
font-size: 15px;
}
.Card-Item-Right-Box-Ul {
margin-top: 24px;
}
.Card-Item-Right-Box-Ul-Item {
padding: 0;
line-height: 1.5;
list-style: none;
font-size: 15px;
}まとめ
以上、実務でよく使われる少し複雑なカードデザインのコーディングのサンプルコード⑤を紹介しました。
コーポレートサイトの制作案件をする際にいつか!役立つスキルとなりますのでぜひ覚えていきましょう〜!
コーディングスキルアップシリーズはこちら!


