こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- HTML、CSSでカードデザインパーツのコーディングをする方法が知りたい
- Webサイト制作案件でよくある少し複雑なカードパーツのサンプルコードが見たい
- コピペでOKなカードブロックのコードを見たい
という方のお悩みを解決します!
今回、紹介するサンプルコードはぼくがかつて、実際のWebサイト制作案件で使用したものです。
当時はHTML構造やCSSのスタイリングにだいぶ苦戦した、かなり難しめのデザインです!笑
完成イメージ
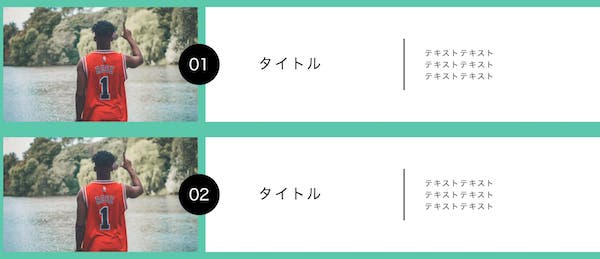
今回紹介するコードで実現できるカードデザインはこちら!
▼▼▼

左側が画像、右側がタイトル/ボーダー/テキスト、間に正円配置されているのが特徴です。
以下で紹介するコードをお使いいただければ、とりあえず見た目だけは秒で再現できます!
それでは見ていきましょう〜〜
カードデザインのサンプルコード
こちら、CodePenで作った見本です!
レスポンシブにも、一応対応しております。
この画面だと2分割されて本来のPCサイズで表示されないので、ぜひCodePenのページへ行って確かめてみていただきたいでござる。
See the Pen
zYrwEeG by 石森裕也 (@yuyaphotograph)
on CodePen.
HTML
こちら、今回のカードデザインのHTML構造です!
HTML
<div class="Inner">
<div class="List">
<div class="List-Item">
<div class="List-Item-Left">
<div class="List-Item-Left-Img" style="background: url('画像URL"></div>
</div>
<div class="List-Item-Right one">
<div class="List-Item-Right-Number"><div class="List-Item-Right-Number-Text">01</div></div>
<p class="List-Item-Right-Title">タイトル</p>
<div class="List-Item-Right-Border"></div>
<p class="List-Item-Right-Description">
テキストテキスト<br>
テキストテキスト<br>
テキストテキスト
</p>
</div>
</div>
<div class="List-Item">
<div class="List-Item-Left">
<div class="List-Item-Left-Img" style="background: url('画像URL"></div>
</div>
<div class="List-Item-Right two">
<div class="List-Item-Right-Number"><div class="List-Item-Right-Number-Text">02</div></div>
<p class="List-Item-Right-Title">タイトル</p>
<div class="List-Item-Right-Border"></div>
<p class="List-Item-Right-Description">
テキストテキスト<br>
テキストテキスト<br>
テキストテキスト
</p>
</div>
</div>
<div class="List-Item">
<div class="List-Item-Left">
<div class="List-Item-Left-Img" style="background: url('画像URL"></div>
</div>
<div class="List-Item-Right three">
<div class="List-Item-Right-Number"><div class="List-Item-Right-Number-Text">03</div></div>
<p class="List-Item-Right-Title">タイトル</p>
<div class="List-Item-Right-Border"></div>
<p class="List-Item-Right-Description">
テキストテキスト<br>
テキストテキスト<br>
テキストテキスト
</p>
</div>
</div>
</div>
</div>CSS
こちらスタイリングです!
文字サイズや、上下の余白、画像の縦横比率などはよしなに変更してお使いください。
CSS
.Inner {
padding-top: 40px;
padding-left: 8px;
padding-right: 8px;
padding-bottom: 40px;
background: #5bc8ac;
}
.List {
display: flex;
flex-wrap: wrap;
}
.List-Item {
margin-top: 0;
width: 100%;
display: flex;
flex-wrap: nowrap;
}
@media screen and (max-width: 540px) {
.List-Item {
align-items: inherit;
}
}
@media screen and (max-width: 540px) {
.List-Item:nth-child(1) {
background: url("画像URL") no-repeat;
background-position: left;
background-size: cover;
}
}
.List-Item:nth-child(2) {
margin-top: 24px;
}
@media screen and (max-width: 540px) {
.List-Item:nth-child(2) {
background: url("画像URL") no-repeat;
background-position: left;
background-size: cover;
}
}
.List-Item:nth-child(3) {
margin-top: 24px;
}
@media screen and (max-width: 540px) {
.List-Item:nth-child(3) {
background: url("画像URL") no-repeat;
background-position: left;
background-size: cover;
}
}
.List-Item-Left {
flex: 0 0 302px;
}
@media screen and (max-width: 540px) {
.List-Item-Left {
display: none;
}
}
.List-Item-Left-Img {
width: 100%;
padding-top: 58.89%;
}
@media screen and (max-width: 540px) {
.List-Item-Left-Img {
padding-top: 73.48%;
}
}
.List-Item-Right {
position: relative;
margin-left: auto;
margin-right: auto;
margin-left: 12px;
padding-left: 82px;
padding-right: 16px;
flex-grow: 5;
display: flex;
align-items: center;
flex-wrap: nowrap;
background: #fff;
}
@media screen and (max-width: 540px) {
.List-Item-Right {
margin-left: auto;
margin-right: inherit;
padding-top: 24px;
padding-left: 40px;
padding-bottom: 24px;
flex-grow: inherit;
flex-wrap: wrap;
width: 69%;
background: rgba(255,255,255,0.9);
}
}
.List-Item-Right-Number {
position: absolute;
top: 50%;
left: -10px;
transform: translate(-50%, -50%);
border-radius: 50%;
width: 64px;
height: 64px;
line-height: 64px;
text-align: center;
background: #000;
color: #fff;
font-size: 24px;
}
@media screen and (max-width: 540px) {
.List-Item-Right-Number {
left: 0;
}
}
.List-Item-Right-Title {
min-width: 226px;
letter-spacing: 0.15em;
font-size: 22px;
}
@media screen and (max-width: 540px) {
.List-Item-Right-Title {
min-width: inherit;
width: 100%;
font-size: 16px;
}
}
.List-Item-Right-Border {
display: none;
}
@media screen and (max-width: 540px) {
.List-Item-Right-Border {
display: block;
margin-top: 8px;
width: 30px;
height: 2px;
background: #000;
}
}
.List-Item-Right-Description {
position: relative;
min-width: 330px;
padding-left: 32px;
letter-spacing: 0.15em;
line-height: 1.5;
color: #464646;
font-size: 12px;
}
@media screen and (max-width: 540px) {
.List-Item-Right-Description {
margin-top: 10px;
min-width: inherit;
width: 100%;
padding-left: 0;
font-weight: normal;
font-size: 11px;
}
}
.List-Item-Right-Description::before {
content: '';
position: absolute;
top: 50%;
left: 0;
transform: translate(-50%, -50%);
display: block;
width: 2px;
height: 80px;
background: #000;
}
@media screen and (max-width: 540px) {
.List-Item-Right-Description::before {
display: none;
}
}まとめ
以上、実務でよく使われる少し複雑なカードデザインのコーディングのサンプルコードを紹介しました。
コーポレートサイトの制作案件をする際にきっと役立つスキルとなりますのでぜひ覚えていきましょう〜!
コーディングスキルアップシリーズはこちら!


