こんにちは、ゆうや(@yuyaphotograph)です!
この記事では、
- WP Full Stripeで作成したフォームのクレジットカード入力欄が表示されなくて困っている
- WP Full Stripeで作成したフォームのクレジットカード入力欄がなぜかdivタグになっていて入力できない
という方のお悩みを解決します!
どんなシチュエーション?
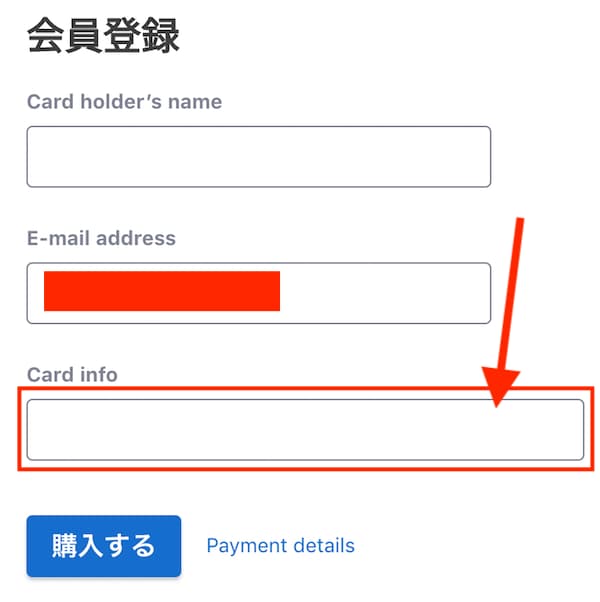
WP Full Stripeで作成したフォームはデフォルトで、
- Card holder’s name
- E-mail address
- Card info
の3つの項目が表示されるようになっています。
Card infoがクレジットカード情報を入力する項目です。
正常に動作していれば、皆さんお馴染みのこんな風に表示されます。
▼▼▼

カード番号・月/年・CVC
普通に手順通りプラグインの設定をしてフォームを作成し、ショートコードを固定ページに貼り付けるだけで上の添付画像のように表示されるものだと思っていたのですが、実際やってみるとぼくはうまくいきませんでした(;_;)
その時の実際の表示
▼▼▼

これ、入力欄をクリックしてもうんともすんとも言わなかったです。
それもそのはず、デベロッパーツールで要素を確認したらinputタグではなく、なんと、divタグになっていたんですから!!
おいおい、マジか。
どうなってるんやこれ。
わけが分からず色々とググってみましたが、日本語の記事が見つからず1時間ほど悩みました。
埒が明かないと思い、公式マニュアルのトラブルシューティングを見てみました。
するとどうでしょう、ピンポイントでぼくの悩みを解決してくれるページがあったのです!!
そのページの説明によると、どうやらjQueryのエラーが問題だったようです。
参考 jQuery error when form is displayedWP Full Stripe次の段落でその対処法を解説します!
WP Full StripeのjQueryのエラーを直す方法
本題に参ります。
結論。
以下2つのjsファイルの1行目をコメントアウトするだけで解決します!
- wpfs-manage-subscriptions.js
- wpfs.js
びっくり、簡単ですね笑笑
該当のコードはこちら!!
jQuery.noConflict();上記をこのようにコメントアウトしてあげましょう!!
▼▼▼
// jQuery.noConflict();コメントアウトしてあげたらFTPソフトでアップロードして表示を確認してみてくださいまし。
ちなみに、2つのjsファイルの場所は、wp-includes/assets/js/配下となります!
上記でない場合は、wp-content/plugins/wp-full-stripe/assets/js配下を確認してみてください。
お疲れ様でしたーー!!
まとめ
以上、プラグイン WP Full Stripeで作成したフォームのクレジットカード入力欄が表示されない問題を解決する方法を紹介しました。
ConsoleにjQueryのエラーが出ているのを発見したらこの記事で解説した方法で対処してみてください〜
「WordPressやWP Full Stripeに関するTipsをもっと知りたい!」
という方は以下の記事も目を通してみてください〜
 【エックスサーバー】サーバーパネルからアクセス制限をかける方法とは?コードいじる必要なし!
【エックスサーバー】サーバーパネルからアクセス制限をかける方法とは?コードいじる必要なし! 





いつもお世話になっております。
ぼくも同様の症状で悩んでおります。testモードでは問題なかったのですが、本番モードへ切り替えるとクレジットカードの入力ができなくなり、divタグに置換されてしまいました。
この記事を読ませていただき、2つのjsファイルの先頭行のコメントアウトを実施しましたが、変化がありません。
他になにか解決策などご存知ではないでしょうか。ご返信いただけますと、幸いです。よろしくお願い申し上げます。
西川さん
こんにちは!
コメントありがとうございます。
コメントアウトしたjsファイルをFTPでアップロード済みでしょうか?
それでも出来ないようでしたら、ちょっと分からないので、こちらの公式のサポートページなどを参考にしてみてください…
https://paymentsplugin.com/kb/troubleshooting