こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- Adobe XDでテキストの文字間のサイズを測るにはどうしたらいいの?
- XDでは文字間のサイズは単位なしになっていて、
コーディングする時にletter-spacingでどう指定すればいいか分からなくて困っている - XDにおけるletter-spacingの計算方法が知りたい
という方のお悩みを解決します!
AV / 1000で求めた値にemをつける
結論。
文字間が指定されているAVという項目の数値を1,000で割り、
その値にemをつけて指定すればOKです。
XDのAV項目の数値 / 1,000 にemをつける
ちょっとまだイメージが湧かない方もいらっしゃると思うので、続いて画像つきで解説します!
XDでletter-spacingを計算してみる
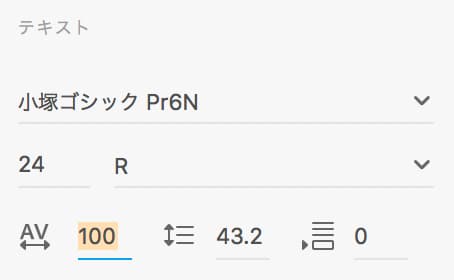
AVの値が100に指定されている添付画像のテキストの場合を例に計算してみましょう。

計算式は、100 / 1000 = 0.1。
0.1にemをつけて0.1em。
これをletter-spacingで指定するので実際のコードは以下のようになるでしょう。
コード
.Text{
letter-spacing: 0.1em;
font-size: 24px;
}意外と簡単ですね!
「もっと慣れたい!」という方向けに、letter-spacing計算練習問題を用意したので良かったら考えてみてください〜
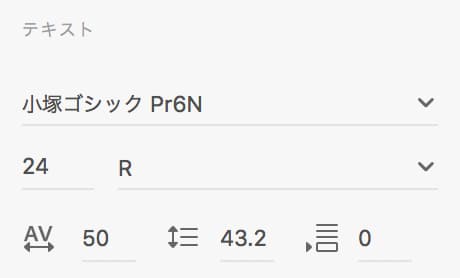
例題その1

答えは、letter-spacing:0.05em;
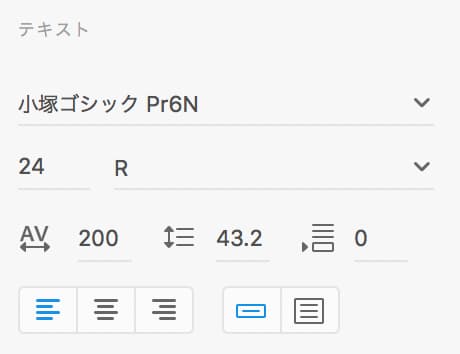
例題その2

答えは、letter-spacing:0.2em;
「じゃあさ、line-heightはどうやって求めたらいいの?」
という方は以下の記事に目を通してみてください〜!
 【XD】 line-heightの計算方法ご存知ですか?練習問題とともに解説
【XD】 line-heightの計算方法ご存知ですか?練習問題とともに解説
