こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- Adobe XDでテキストの行間のサイズを測るにはどうしたらいいの?
- XDでは行間のサイズは単位なしになっていて、
コーディングする時にline-heightでどう指定すればいいか分からなくて困っている - XDにおけるline-heightの計算方法が知りたい
という方のお悩みを解決します!
数値 / 文字サイズで求められる
結論。
指定されている数値を文字サイズで割ってあげる、これだけでOKです。
これだけだとちょっとイメージしづらいと思うので続いて画像つきで解説します!
XDでline-heightを計算してみる
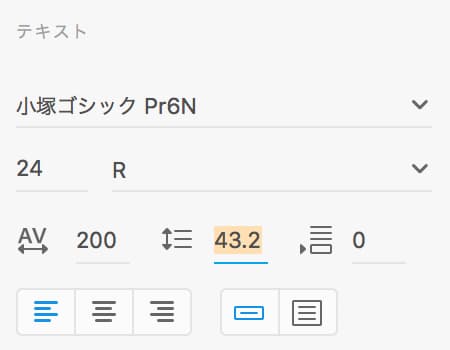
数値が43.2に指定されている添付画像のテキストの場合を例に計算してみましょう。

計算式は、43.2 / 24 = 1.8。
これをline-heightで指定するので実際のコードは以下のようになるでしょう。
コード
.Text{
line-height: 1.8;
font-size: 24px;
}知ってさえいればなんてことのないものですね!
実はこの方法を知るまでぼくは数値をそのままline-heightに指定してしまっていました。。。
ぼくと同じ過ちを犯す人が出ないようにという思いを込めて今回の記事は作成させていただきました笑
「計算をもっと練習したい!」という方向けに、line-height計算練習問題を用意したので良かったらやってみてください〜
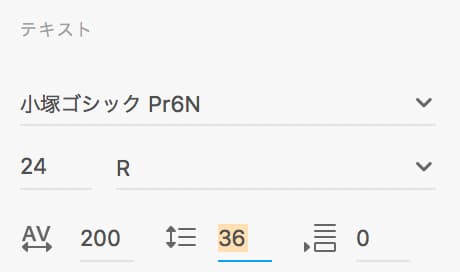
例題

答えは、line-height:1.5;
逆に、「どんな文字サイズでもline-heightは1.5にしたくて、そういう時柔軟に対応できる計算式はある?」という方は、以下の計算式で数値を求めてみてください。
文字サイズ * 希望するline-heightの値 = XDで指定する数値。
文字サイズが28pxの時に、line-heightを1.8にしたい場合は、
28 / 1.8 = 50.4。
つまり50.4をXDで指定してあげればOKです!
「じゃあさ、letter-spacingはどうやって求めたらいいの?」
という方は以下の記事に目を通してみてください〜!
 【XD】 letter-spacingの計算方法ご存知ですか?練習問題とともに解説
【XD】 letter-spacingの計算方法ご存知ですか?練習問題とともに解説