こんにちは、ゆうやです!
この記事では、史上最強と呼び声高いスライドショーライブラリ「Swiper.js」でサムネイル付きスライドショーを作る方法を紹介します!

Swiper公式サイトトップページより
以下のような方におすすめです。
- イケてるスライドショーをコピペで作りたい
- 画像を4枚使いたい
- レスポンシブ対応のスライドショーを作りたい
それでは本編へ参りましょう!!
目次
Swiperでサムネイル付きスライドショーを作る

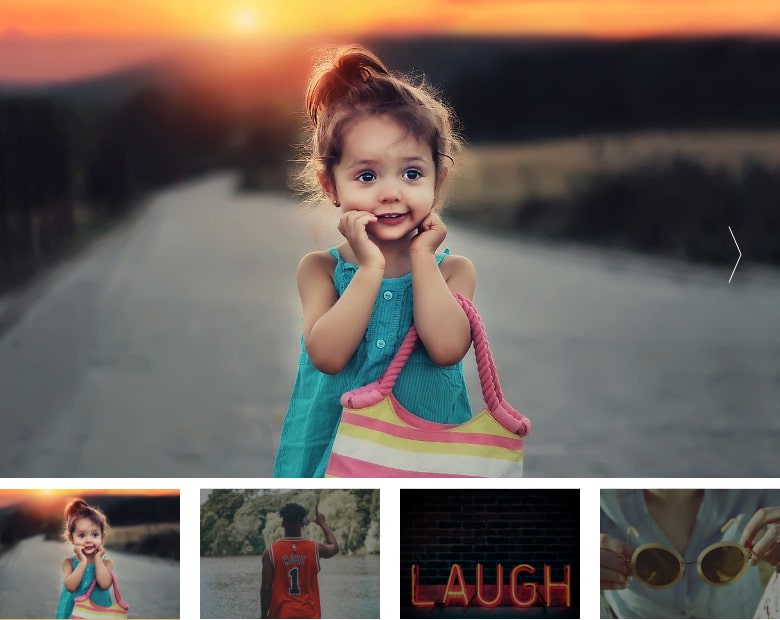
スライドショー完成イメージ

画像を4枚スライドショー
↑今回の完成イメージです。
こちらからデモページをご覧になれます!
1枚目はかわいらしい女の子をチョイスさせていただきました笑
仕様としては以下になります!
- 画像4枚指定可能
- 画像の比率保持
- 下のサムネイルをクリックすると上のサムネイルも切り替わる
- 上に表示されているサムネイル以外は薄い黒マスクをかける
お試しで作る際は、フリー素材サイト「pixabay」などでお好みの画像をDLしてきてやってみてください(^o^)
参考 100万点以上の高品質なフリー画像素材pixabaySwiperを読み込み
公式サイトよりSwiperをダウンロードしてきて読み込みます!
index.html
<!-- head内でswiperのcssファイルを読み込む -->
<head>
<link rel="stylesheet" href="./resources/vendor/swiper/swiper.css">
</head>
<!-- body閉じタグ直前でswiperのjsファイルを読み込む -->
<script type="text/javascript" src="./resources/vendor/swiper/swiper.js"></script>
</body>スライドショーのHTML構造
スライドショーのHTMLはこんな感じです!
index.html
<div class="Swiper">
<div class="swiper-container Swiper-Container">
<!-- 上のサムネイルブロック -->
<div class="swiper-wrapper Swiper-Container-Wrapper">
<div class="swiper-slide Swiper-Container-Wrapper-Slide"><div class="Swiper-Container-Wrapper-Slide-ImgBox"><div class="Swiper-Container-Wrapper-Slide-ImgBox-Img" style="background:url('./resources/images/dummy1.jpg') no-repeat;background-size:cover;background-position:center;"></div></div></div>
<div class="swiper-slide Swiper-Container-Wrapper-Slide"><div class="Swiper-Container-Wrapper-Slide-ImgBox"><div class="Swiper-Container-Wrapper-Slide-ImgBox-Img" style="background:url('./resources/images/dummy2.jpg') no-repeat;background-size:cover;background-position:center;"></div></div></div>
<div class="swiper-slide Swiper-Container-Wrapper-Slide"><div class="Swiper-Container-Wrapper-Slide-ImgBox"><div class="Swiper-Container-Wrapper-Slide-ImgBox-Img" style="background:url('./resources/images/dummy3.jpg') no-repeat;background-size:cover;background-position:center;"></div></div></div>
<div class="swiper-slide Swiper-Container-Wrapper-Slide"><div class="Swiper-Container-Wrapper-Slide-ImgBox"><div class="Swiper-Container-Wrapper-Slide-ImgBox-Img" style="background:url('./resources/images/dummy4.jpg') no-repeat;background-size:cover;background-position:center;"></div></div></div>
</div>
<!-- スライド切り替えブロック -->
<div class="swiper-button-prev Swiper-Container-Prev"></div>
<div class="swiper-button-next Swiper-Container-Next"></div>
<!-- 下のサムネイルブロック -->
<div class="swiper-my-pagination Swiper-Container-Pagination"></div>
</div>
</div>スライドショーをCSSでスタイリング
CSSで味付けしていきましょう!
index.css
.Swiper {
margin-top: 45px; /* なくてもOK */
}
@media screen and (max-width: 540px) {
.Swiper {
margin-top: 20px; /* なくてもOK */
}
}
.Swiper-Container-Wrapper-Slide-ImgBox {
width: 100%;
}
.Swiper-Container-Wrapper-Slide-ImgBox-Img {
width: 100%;
padding-top: 61.28%; /* 上のサムネイルの画像比率指定 */
}
.Swiper-Container-Prev {
margin-top: -12%; /* 前へボタンの上下位置調整 */
left: 30px; /* 前へボタンの左右位置調整 */
width: 12px;
height: 56px;
background: url("./../../images/banner-arrow-left.png") no-repeat; /* 前へボタンの画像指定 */
background-size: contain;
}
@media screen and (max-width: 540px) {
.Swiper-Container-Prev {
margin-top: -20%;
left: 15px;
}
}
.Swiper-Container-Prev:after {
content: none;
}
.Swiper-Container-Next {
margin-top: -12%; /* 次へボタンの上下位置調整 */
right: 30px; /* 次へボタンの左右位置調整 */
width: 12px;
height: 56px;
background: url("./../../images/banner-arrow-right.png") no-repeat; /* 次へボタンの画像指定 */
background-size: contain;
}
@media screen and (max-width: 540px) {
.Swiper-Container-Next {
margin-top: -20%;
right: 15px;
}
}
.Swiper-Container-Next:after {
content: none;
}
.Swiper-Container-Pagination {
margin-top: 10px;
display: flex;
}
.Swiper-Container-Pagination-ImgBox {
width: calc((100% - 20px) / 4); /* 下サムネイルの横幅指定 */
display: table;
opacity: 0.6; /* アクティブじゃないサムネイルは黒マスクかける */
margin: 0 0 0 20px !important;
border-radius: 0;
background: #121212;
}
@media screen and (max-width: 540px) {
.Swiper-Container-Pagination-ImgBox {
margin: 0 0 0 8px !important;
width: calc((100% - 8px) / 4);
}
}
.Swiper-Container-Pagination-ImgBox:nth-child(1) {
margin-left: 0 !important; /* 1番左のブロックはマージンつけない */
}
.Swiper-Container-Pagination-ImgBox.swiper-pagination-bullet-active {
opacity: 1; /* アクティブのサムネイルは黒マスクなし */
}
.Swiper-Container-Pagination-ImgBox-Img {
width: 100%;
padding-top: 72.22%; /* 下のサムネイルの画像比率指定 */
}
スライドショーの設定
Swiperを動かすための記述を書きましょう!
return〜部分がポイントです(^o^)
その記述で下のサムネイル部分を出力しています。
index.js
$(function(){
// Swiperの設定
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-my-pagination',
clickable: true,
renderBullet: function (index, className) {
// 下のサムネイルブロックを出力
return '<div class="' + className + ' Swiper-Container-Pagination-ImgBox"><div class="Swiper-Container-Pagination-ImgBox-Img" style="background:url(./resources/images/dummy' + (index + 1) + '.jpg) no-repeat;background-size:cover;background-position:center;">' + '</div></div>';
},
},
});
});実装は以上になります!
最後にもう一度デモページをご覧になりたい方はこちらから
参考サイト:Swiperのカスタマイズ最強記事
これ以上親切丁寧にSwiperのカスタマイズ方法を紹介している記事は他にないでしょう!
Swiperを使用するたび大変お世話になっております!!!
参考 【実例12パターン】画像スライダーはSwiper使っておけば間違いない!実用的な使い方を紹介HPcodeまとめ
いかがでしたでしょうか。
スライドショーを実装する機会があったらぜひお試しあれです。
 Swiper.jsカスタマイズに役立つ記事まとめ
Swiper.jsカスタマイズに役立つ記事まとめコーディングスキルアップシリーズはこちら!


