Webサイト制作をする上で避けては通れない、スライドショーの実装。
スライドショーライブラリ「Swiper.js」を使うと、単純なものならあっという間に作ることができます。
しかし、実際の案件で要求されるデザインはデフォルトのままで対応できないものがほとんど…
デザイン通りのスライドショーを実現するのは思った以上に大変なものです。
HTML構造をカスタマイズしたり、CSSでいじくり回したり。
初学者にとっては正直、途中で投げ出したくなるほどの難易度です。
かくいうぼくもかつてはSwiperのカスタマイズにかなり躓きました笑
今ではだいたいやり方が分かったので、ほとんどコピペで実装できるまでになりました。
この記事ではSwiper.jsのカスタマイズに役立つ記事をまとめて紹介します。
紹介するものは全て、ぼくが実際のWebサイト制作案件で使用してきたものなので、スライドショーの実装で躓いて頭を抱えている方のお役に立てるはずです。
それでは見てまいりましょう。
目次
Swiper.jsカスタマイズに役立つ記事まとめ
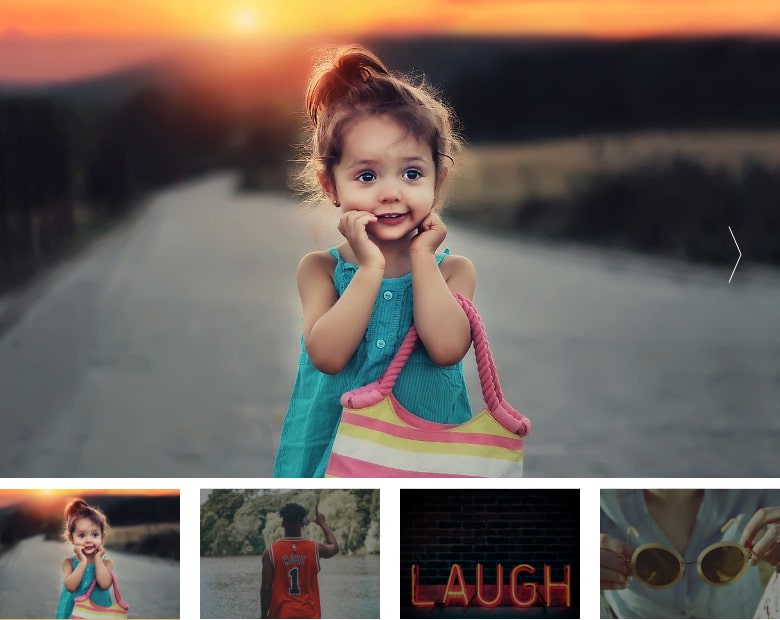
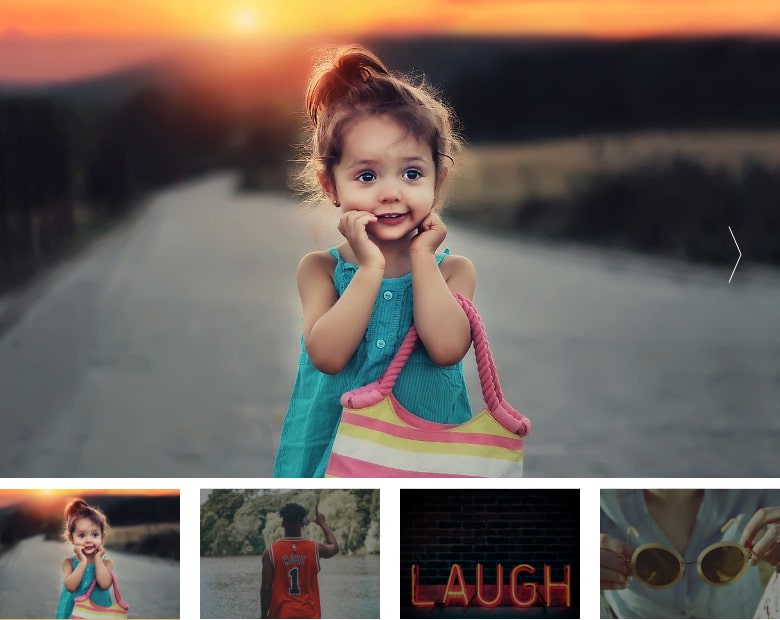
1枚目のスライドの中央配置と初期状態で3つのスライドを表示する方法

実案件で最も使用する頻度が高いであろうスライドショーのカスタマイズがこちらです。
特徴は、
- 1枚目のスライドが中央配置になっている
- スライド間に等間隔で余白を空ける
- 画像の縦横比率は自由自在に変更可能
- imgタグではなくdivタグの2段階階層でスライドを表示する
 【Swiperカスタマイズ】1枚目のスライドの中央配置と初期状態で3つのスライドを表示する方法
【Swiperカスタマイズ】1枚目のスライドの中央配置と初期状態で3つのスライドを表示する方法サムネイル付きスライドショーを作る方法


画像を4枚スライドショー
案件では1度しか使ったことがありませんが、いい感じのデザインです。
特徴は、
- 上と下でスライドが対応している
- 現在表示されているスライドは黒いマスクがなくなる
- 下のスライドをクリックすると上のスライドも切り替わる
- スライド間に等間隔で余白を空ける
- 画像の縦横比率は自由自在に変更可能
- imgタグではなくdivタグの2段階階層でスライドを表示する



ページネーション設置と画像ではなくテキストオンリーでスライドを作る方法


スライド部分に画像ではなくテキスト情報を入れ込むスタイルのスライドショーです。
特徴は、
- スライドに画像ではなくテキストを入れ込める
- スライド下にページネーションがある
- スライド間に等間隔で余白を空ける



【Swiper.js】クリックした要素の番号のスライドを表示する方法
特徴は、
- スライドショーとは別のセクションのカードアイテムをクリックしたときにモーダルを表示
- モーダル内でスライドショー展開
- 表示するスライドは、クリックされたカードアイテムの番号と連動させる





