こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- SANGOテーマの「外観 > ウィジェット > 人気記事」でサイドバーに挿入した人気記事一覧のサムネイル画像を正方形からいい感じの横長長方形に変えたい
- コピペでSANGOテーマの人気記事一覧のサムネイル画像を横長長方形に変更できるコードを探している
という方のお悩みを解決します!
目次
デフォルトのサムネイル画像とカスタマイズ後の見た目は?
カスタマイズ前のサムネイル画像の見た目は以下の添付画像のように正方形となっていますね。

この記事で紹介するカスタマイズ法を実践すると、
以下の添付画像のような見た目に横長長方形のサムネイル画像に変更することができます!

カスタマイズの概要・手順
今回のカスタマイズは以下の手順で行います!
- 子テーマのfunctions.phpに
サムネイル画像サイズを横長長方形に変更するコードを追記 - 子テーマのstyle.cssに
サムネイル画像をいい感じの横長長方形に整えるコードを追記 - FTPで上記修正ファイル2点をアップロード
- プラグイン「Regenerate Thumbnails」を使い、
一括で160×92pxのサムネイル画像を生成する - うまく反映されているか確認する
【コピペ】サムネイル画像を横長長方形に整えるコード
functions.phpに追記するコード
子テーマのfunctions.phpに以下をぺぺっと貼り付けましょう〜!
//サムネイルサイズを変更
function my_change_thumb_size() {
add_image_size( 'thumb-160', 160, 92, true );
}
add_action( 'after_setup_theme', 'my_change_thumb_size', 11);
//サムネイルURLを書き換える
if (!function_exists('replace_thumbnail_src')) {
function replace_thumbnail_src($src, $size){
if ($size == "thumb-160") return replace_custom_size_thumbnail_url($src, "160", "92");
if ($size == "thumb-520") return replace_custom_size_thumbnail_url($src, "520", "300");
}
}*詳しい解説は本記事では省きます。知りたい方は「お世話になった記事」をご覧くださいまし
style.cssに追記するコード
同じく子テーマのstyle.cssに以下を貼り付けましょう〜!
.my_popular_posts .my-widget li a .my-widget__img,
.widget_recent_entries .my-widget li a .my-widget__img{
width: 130px;
display: block;
}
.my_popular_posts .widget ul li a,
.widget_recent_entries .widget ul li a{
padding: 7px 0;
}Regenerate Thumbnailsで画像を一括再生成
管理画面の「プラグイン > 新規追加」へ行き、「Regenerate Thumbnails」と検索してプラグインをインストール&有効化しましょう〜!
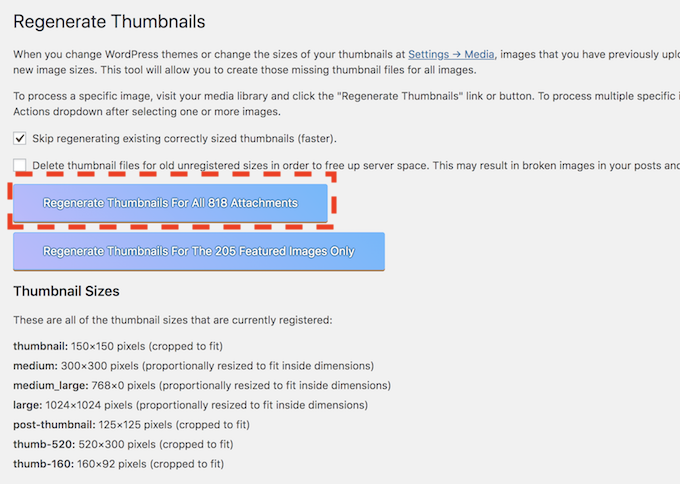
「ツール > Regenerate Thumbnails」で目的の画面に行くことができます。
↓↓↓

2つボタンがありますが、添付画像の赤枠の方をクリックしましょう!
クリックするとサムネイル画像の再生成が始まります。
画像が多ければ多いほど時間がかかりますので完了するまで気長に待ちましょう〜
ぼくの場合、約2分で終わりました。
再生成が完了したらリロードして表示を確認してみましょう。
お疲れさまでした!!
お世話になった記事
困っていた所をドンピシャでこの記事に救われました!
functions.phpに追記したコードの意味を詳しく知りたい方はぜひこちらの記事をご覧ください。
参考 【SANGO】デフォルトのサムネイル画像を含む全てのサムネイル画像を長方形にするDAICHismまとめ
今回紹介した方法を実装すればコピペで圧倒言う間にサムネイル画像の見た目を横長長方形にカスタマイズすることができます!
最後にもう一度手順をおさらいしましょう。
- 子テーマのfunctions.phpに
サムネイル画像サイズを横長長方形に変更するコードを追記 - 子テーマのstyle.cssに
サムネイル画像をいい感じの横長長方形に整えるコードを追記 - FTPで上記修正ファイル2点をアップロード
- プラグイン「Regenerate Thumbnails」を使い、
一括で160×92pxのサムネイル画像を生成する - うまく反映されているか確認する
もしこの記事の通りにやってみてうまくいかない場合はお気軽にコメント欄よりご相談いただけると幸いです!
SANGOカスタマイズ記事まとめ
 SANGOカスタマイズに役立つ記事まとめ
SANGOカスタマイズに役立つ記事まとめ