こんにちは、ゆうやです!
当ブログで使用しているWordPress最強テーマ「SANGO」(以下、sango)。
sangoにはたくさんのカスタマイズ機能がデフォルトで用意されていて、その中の1つに「ヘッダーアイキャッチ」があります。
これは、トップページにのみ表示される巨大なアイキャッチ画像のことで、管理画面の「外観」→「カスタマイズ」→「ヘッダーアイキャッチ(トップページ)」→「ヘッダーアイキャッチ画像」で任意の画像をアップロードすることで設定できます。

他にも画像の上に「見出し」や「説明文」、「ボタン」を表示したりすることができとても便利な機能です。
ただし、デフォルトだと画像を1枚しか表示することができませんので、
「トップページはブログの顔だからかっこよくスライドショーにしたい!」
という方はカスタマイズする必要が出てきますね。
そこで本記事では、そんな方のお悩みを解決するためにプラグイン「Smart Slider 3」を使ってsangoのトップページヘッダーアイキャッチをスライドショーにする方法を紹介させていただきます!

Smart Slider 3日本語verのダウンロードページ
目次
SANGOでヘッダーアイキャッチをスライドショーにするならSmart Slider 3!
SANGOヘッダーアイキャッチスライドショーの完成イメージ
当ブログのトップページがデモとなっておりますので確認したい方はご覧になってください(^o^)
Smart Slider 3をインストール
■STEP1
管理画面より「プラグイン」→「新規追加」でプラグイン追加ページへ。
■STEP2
検索窓で「Smart Slider」と検索すると表示されるので「今すぐインストール」をクリック。

インストール完了したら「有効化」をクリック。
Smart Slider 3の設定
■STEP1
プラグインの有効化が正常にいくと、管理画面左メニューの下の方に新しく項目が追加されますのでそれをクリック。

表示されない場合は再度リロードしてみてください
■STEP2
プラグインのダッシュボードが開かれますので、緑色の「NEW SLIDER」ブロックをクリック。

■STEP3
Create Sliderというポップアップが表示されます。
「Slider name」に任意の名前を入力して「CREATE」ボタンをクリック。

Slider nameはデフォルトで「Slider」と入っているので変更しなくても特に問題はありません。
■STEP4
スライドショーで表示する画像を追加していく画面が表示されます。
「ADD SLIDE」ボタンをクリック。

■STEP5
Add Slideというブロッグがスライドインされてきます。
その中の緑色の「Image」をクリック。

■STEP6
WordPressのメディアライブラリが表示されます。
既存のアップロード画像から追加する場合はそのまま該当の画像を探して追加してください。
新しく画像をアップロードしたい場合は「ファイルをアップロード」のタブに切り替えて追加してください。
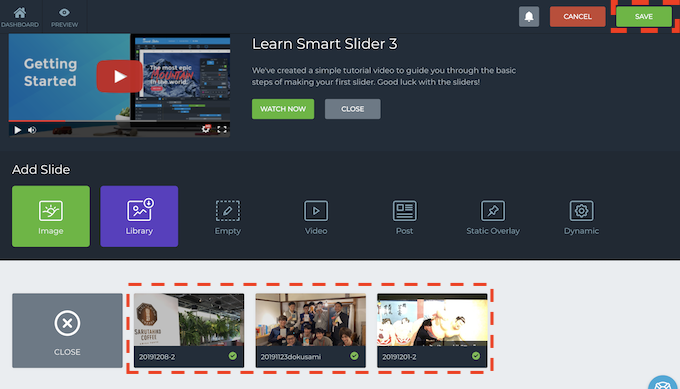
■STEP7
3枚ほど追加して右斜め上の「SAVE」ボタンをクリックして編集内容を保存しましょう。

これでひとまずスライドショーの準備は完了しました!
Smart Slider 3 各画像のリンク先を設定
画像をスライドさせるだけでは物足りないので、各スライド画像に任意のリンク先を設定してあげましょう!
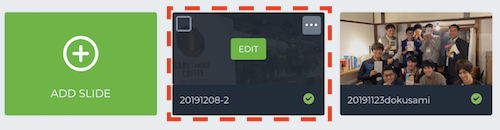
■STEP1
リンクを設定したい画像をクリック。

ホバーすると「EDIT」ボタンが表示されます
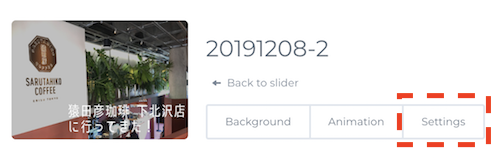
■STEP2
画像編集ページが表示されるので「Settings」をクリック。

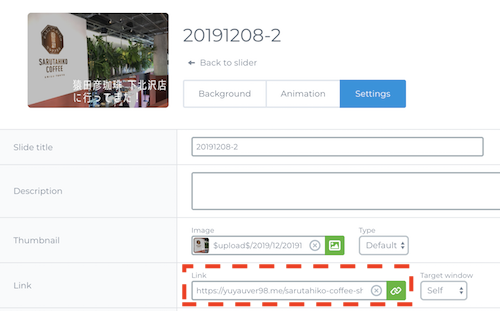
■STEP3
すぐ下に設定項目ブロックが表示されます。
その中の「Link」欄にリンク先URLを入れて、「SAVE」ボタンクリックで完了です。

トップページにスライドショーを表示させる
ここからはテーマファイルを編集していくことになります。
くれぐれもサイトが真っ白にならないように注意してやっていきましょう!
■STEP1
Smart Slider 3の作成したスライドショーページへいき、PHPコードをコピーします。

Smart Slider 3で作る1つめのスライドショーならおそらくみんな同じコードなので、以下コピーでも大丈夫です!
<?php
echo do_shortcode('[smartslider3 slider=2]');
?>■STEP2
管理画面の「外観」→「テーマの編集」へ行きます。
■STEP3
右端にある「編集するテーマを選択」で子テーマ(SANGO Child)を選択します。

■STEP4
すぐ下に子テーマのファイル名がリストで表示されます。
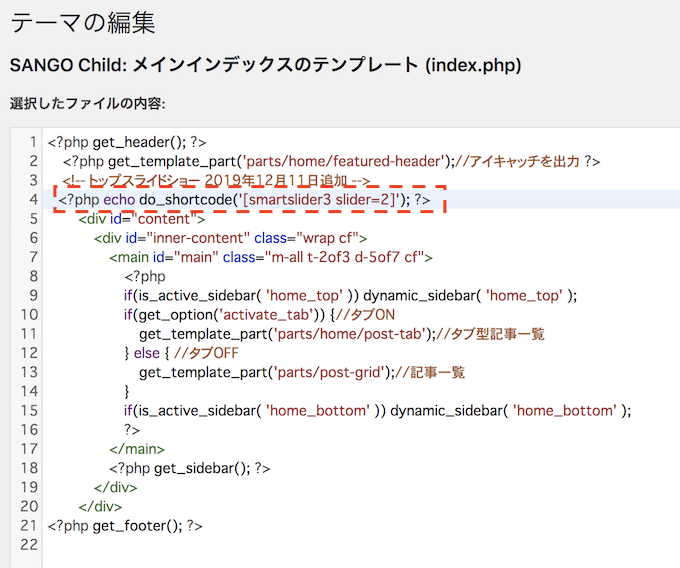
今回はindex.phpを編集するのでそちらをクリック。

■STEP5
index.php 2行目の「// アイキャッチを出力」のコード直後にSmart Slider 3表示用のショートコードを貼り付けて「ファイルを更新」クリックして保存しましょう!

いつコードを追加したのかをコメントで入れておくと後で見返した時に分かりやすいのでおすすめです
実際に筆者が3〜4行目に追記したコードはこちら。
<!-- トップスライドショー 2019年12月11日追加 -->
<?php echo do_shortcode('[smartslider3 slider=2]'); ?>■STEP6
トップページにアクセスして表示を確認してみましょう!
筆者はこんな感じになりました笑

一旦これで完了です!!!お疲れさまでした(^o^)
ただ、ご覧の通りこのままだと
スライドショーが横幅いっぱいに広がってしまってあまり美しくないのでこの後カスタマイズしていきます!
Smart Slider 3スライドショーの横幅カスタマイズ
■STEP1
まずは横幅いっぱいになっているのをコンテンツ幅に合わせる修正を行います!
「コンテンツ幅に合わせる」というのは要はこういうイメージです↓↓

SANGOデモページのようにヘッダーやメインコンテンツと最大幅を揃えます
イメージがつかめたら「外観」→「テーマ編集」へ行ってコードを追加していきましょう!
■STEP2
先程index.phpに追加したコードをほんの少し以下のように変更します。
// 変更前
<?php echo do_shortcode('[smartslider3 slider=2]'); ?>
// 変更後
<div class="maximg">
<?php echo do_shortcode('[smartslider3 slider=2]'); ?>
</div>ポイントは、divにつけたmaximgクラスです!
このクラスは元からsangoテーマのcssで記述されているスタイルなのでそれを付与するだけでPC表示の際にコンテンツ幅に合わせてくれます(^o^)
「スマホ表示のときもスライドショーをコンテンツ幅に合わせたいです!」
という方は、maximgの代わりに「wrap」クラスを指定してあげればスマホ表示でも合わせてくれますのでそちらも試してみてください(^o^)
スマホでも合わせる場合のコードはこちらです↓↓
// 変更前
<?php echo do_shortcode('[smartslider3 slider=2]'); ?>
// 変更後
<div class="wrap">
<?php echo do_shortcode('[smartslider3 slider=2]'); ?>
</div>Smart Slider 3スライドショーの画像縦横比率維持(途中)
どんな画像を入れてもその画像の縦横比率を維持したまま表示することは技術的に可能なのですが、
ちょっとプラグインをカスタマイズしたりと大変そうなので後日時間を確保して追記していきたいと思います(泣)
以前紹介した方法でやろうと思っているので楽しみにお待ちいただければ幸いです!
 CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応】
CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応】また、プラグインをカスタマイズせずにやりたい場合、てっとり早いのは「スライドショーの画像比率にアップロードする画像比率を合わせて作成すること」です!
SANGOでSmart Slider 3を使用した場合の画像比率は、縦幅 417px / 横幅1001px × 100 = 41.65%。
その縦横比率で画像作成するかもしくは、1001px × 417pxの画像を作成するかがあります!
当ブログのスライドショー画像は後者でやってますので参考までに\(^o^)/
まとめ
いかがでしたでしょうか。
日本のWordPressブロガーでSANGOテーマを使用している方はかなーり多いと思います。
スライドショーを導入することでページ速度が落ちてユーザビリティが下がる可能性はありますが、ブログをイケてる風なイメージにしたい場合にスライドショーは割と相性がいいと思うので気が向いたら挑戦してみて下さいまし!
SANGOカスタマイズ記事まとめ





