WordPressで、簡単にスパム対策が行えることで知られる「reCAPTCHA」(リキャプチャ)の設定方法を紹介します。
手順は以下の5つです。
①reCAPTCHA公式サイトでサイト名やドメインを設定する
②サイトキーとシークレットキーが表示される
③WordPressの管理画面へ移動する
④プラグイン「Invisible reCaptcha」をインストール&有効化する
⑤「Invisible reCaptcha」の設定を行う
※今回紹介する方法は、プラグイン「Contact Form 7」でお問い合わせフォームを設置している方が対象です。
各手順について詳しく画像つきで紹介していきますので、reCAPTCHAの設定方法が分からなくて困っている人の参考になれば幸いです。
目次
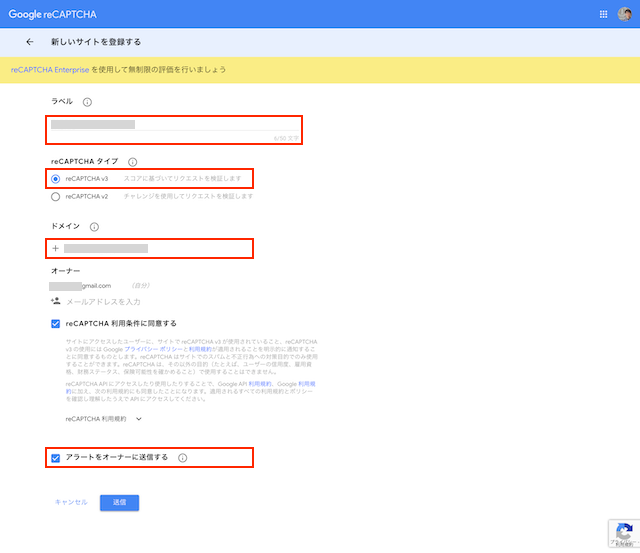
①reCAPTCHAにサイトを登録する

公式サイトはこちらから
■ラベル
サイト名 or ブログ名を入力してください。
例:太郎の雑記ブログ、株式会社令和コーポレートサイト
■reCAPTCHAタイプ
v3を選択してください。
■ドメイン
ドメイン名を入力してください。
例:〇〇〇〇.com、yuyauver98.me
■オーナー
Googleアカウントのメールアドレスが自動でセットされるので、そのままでOK。
■アラートをオーナーに送信する
デフォルトでチェック入ってるので、そのままでOK。
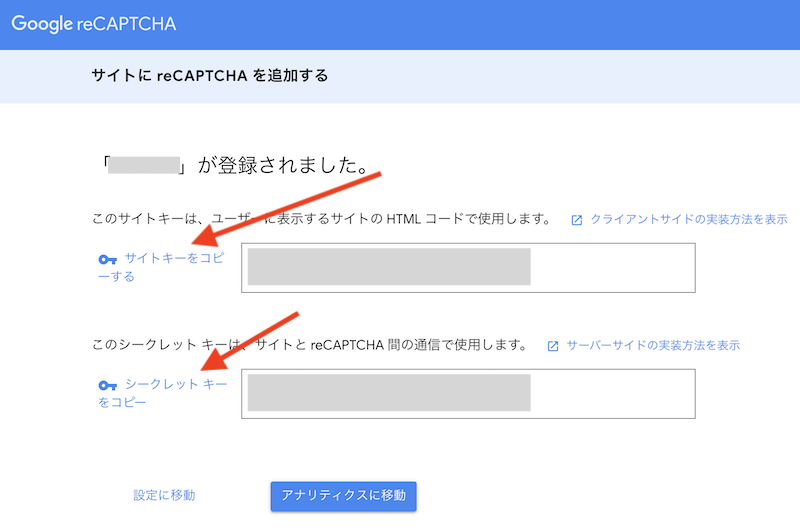
②「サイトキー」「シークレットキー」を取得

上記画像のように「サイトキー」と「シークレットキー」が表示されます。この2つは後で設定に必要なのでタブを閉じずにそのままにしておきましょう。
③WordPress管理画面へ移動する
サイトキーとシークレットキーが無事取得できたら、WordPressの管理画面へ移動しましょう。
④プラグイン「Invisible reCaptcha」導入

「お問い合わせフォームがあるページにだけ、reCAPTCHAを表示する」ためには、プラグイン「Invisible reCaptcha」をインストール&有効化して、初期設定を済ませる必要があります。
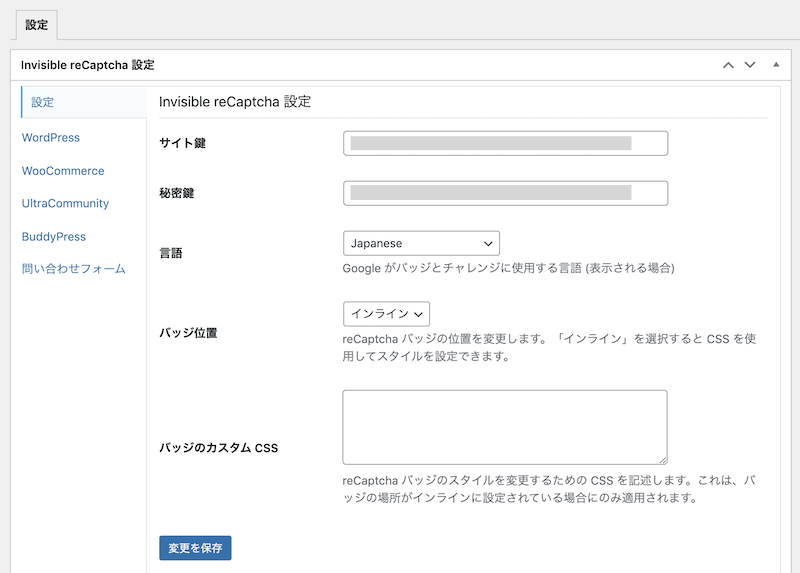
⑤「Invisible reCaptcha」でサイト鍵・秘密鍵などを設定する

管理画面左メニューから「設定 > Invisible reCaptcha」のページへいきます。ここまで来ればあとは5分もかからず設定完了です。もう少しだよ、頑張ろう。
上記画像の通り、「設定」から「問い合わせフォーム」まで6つのタブで分けられています。
手を加える必要があるのは「設定」タブ、「WordPress」タブ、「問い合わせフォーム」タブの3つです。
1つずつ解説していきます。
────────────────────────────────────────
(1)「設定」タブ
■サイト鍵
②で取得した「サイトキー」を入力してください。
■秘密鍵
②で取得した「シークレットキー」を入力してください。
■言語
「Japanese」を選択してください。
■バッジ位置
「インライン」を選択してください。
■バッジのカスタムCSS
バッジはデフォルトで左に寄ってます。中央揃えにしたい場合は下記を入力してください。
.grecaptcha-badge{margin-left:auto;margin-right:auto;}
────────────────────────────────────────
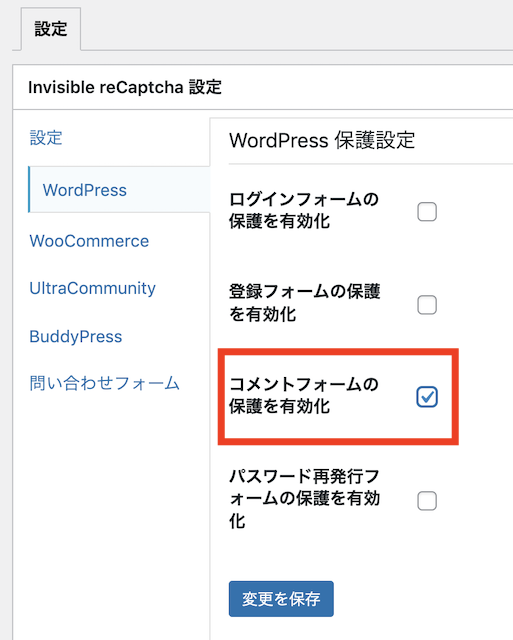
(2)「WordPress」タブ

「コメントフォームの保護を有効化」にチェックを入れて、保存ボタンを押してください。
────────────────────────────────────────
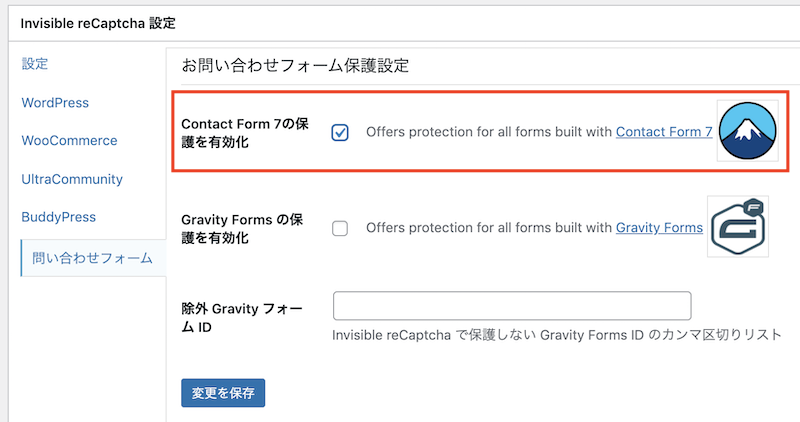
(3)「問い合わせフォーム」タブ

「Contact Form 7の保護を有効化」にチェックを入れて、保存ボタンを押してください。

