「WordPressのプラグインContactForm7とでadd confirmを使って、確認画面を作りました!」
「ラジオボタンはデフォルトだとダサい or デザイナーさんから要求されてるデザイン通りの見た目を実現できないので、CSSでカスタマイズして実装してます!」
「でも…確認画面へ遷移すると、ラジオボタンのチェックが外れてしまい困っています…助けてルフィ」
という方のお悩みを解決します。
隣接セレクタから間接セレクタに変更しよう
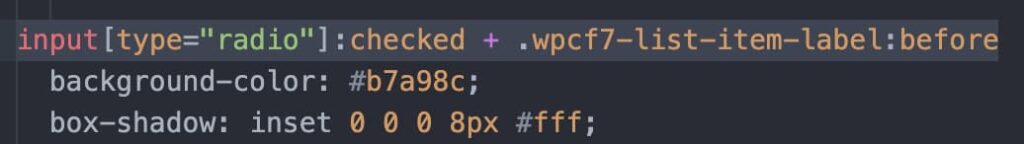
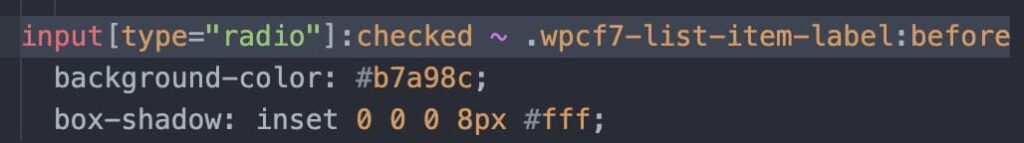
結論。「隣接セレクタ= +」で記述していた箇所を「間接セレクタ= ~」に変更すればOKです。
変更する箇所はたったの1文字!
変更前

変更後

【バグの原因】自動で挿入されるinputタグ
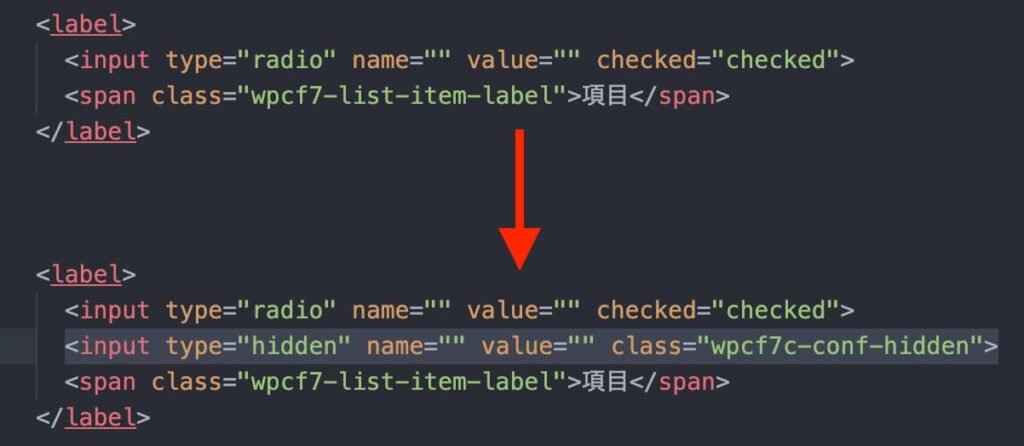
そもそもなぜ変更前のコードでバグったのか。それは確認画面に遷移したときに、プラグインのシステム側から自動で挿入されるinputタグが原因だったようです(泣)
あれこれ解説するよりも添付画像を見ていただいた方が早いので説明は省きます。

今回のトピックの詳しい解説は下記神記事に譲ります。興味ある方は読んでみてください。
参考:contact form 7 で確認画面を追加してつまった話
関連記事:【Contact Form 7】確認画面を作るなら、「Contact Form 7 add confirm」で!


