こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- フォトショップのペンツールを使って画像を切り抜きたい
- ペンツールで画像を切り抜いた後、どうやって保存するのか分からない
という方のお悩みを解決します!
この記事で解説する「ペンツールで画像を切り抜いて保存する7ステップ」を行えば、初心者でも簡単に意図した形で画像を切り抜くことができます!
ぼくは以前関わった案件で、写真を三角形の形にトリミングする際に使ってうまくできたので同じく困っている方の助けになれます!
それでは参りましょう〜!
ペンツールを使って画像を切り抜く方法
今回は以下の画像をいい感じの三角形に切り抜きます!

①ペンツールを選択
左側のツールバーの下の方にペンツールアイコンがありますのでそちらをクリックして選択します。

注意
対象の画像が「背景」になっている場合は、「背景からレイヤーへ」を選択してレイヤーにしましょう。②画像をパスで囲う
切り抜きたい形でアンカーポイントを追加していき対象をパスで囲います。

③タブをレイヤーから「パス」に変更
画面右側のタブが「レイヤー」になっているので「パス」をクリックして変更します。

④パスを読み込む
画面最下部にある円マークをクリックして、「パスを選択範囲として読み込」みます。

すると以下のように、三角形の選択範囲が作成されます。

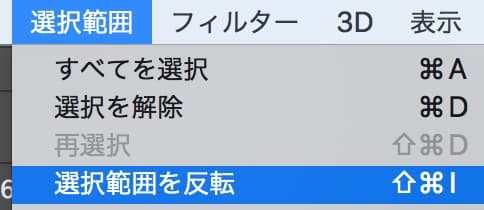
⑤選択範囲を反転
画面最上部のメニューの「選択範囲 > 選択範囲を反転」をクリックします。

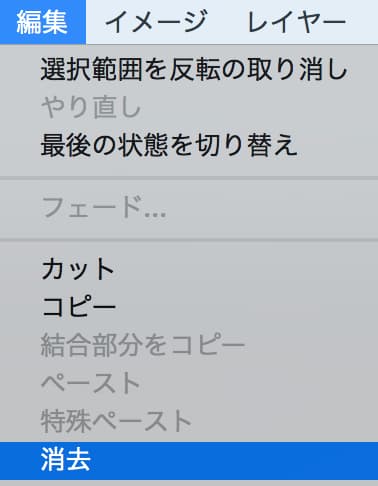
⑥選択範囲以外を消去
先ほど同様上部メニューの「編集 > 消去」をクリックして切り抜き対象外の部分を削除します。

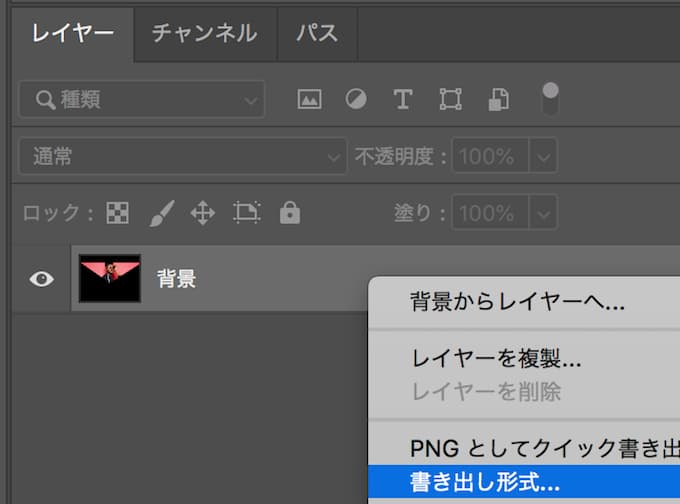
⑦切り抜いた画像を保存
タブを「パス」から「レイヤー」に戻し、対象の画像を右クリック、「書き出し形式」を選択してお好きな形式で保存してください。

お疲れさまでした!!
まとめ
今回紹介した方法で自由自在に画像を切り抜いてみてくださいね!
必ず案件で使用する機会が訪れるはずです!笑
Adobe XDで画像をクリッピングマスクする方法も公開していますので興味ある方はチェックしてみてください〜!
 【XD】クリッピングマスク(シェイプでマスク)の作成方法
【XD】クリッピングマスク(シェイプでマスク)の作成方法
