こんにちは、ゆうやです。
本記事では、UI/UXデザインソフト Adobe XDでクリッピングマスクを作成する方法を紹介します。
「xd クリッピングマスク」と検索した際に「Illustratorでクリッピングマスクする方法」なら山程ヒットしましたがXDでの方法はあまり出てこなかったので紹介させていただきます。
マスクを画像の上に配置
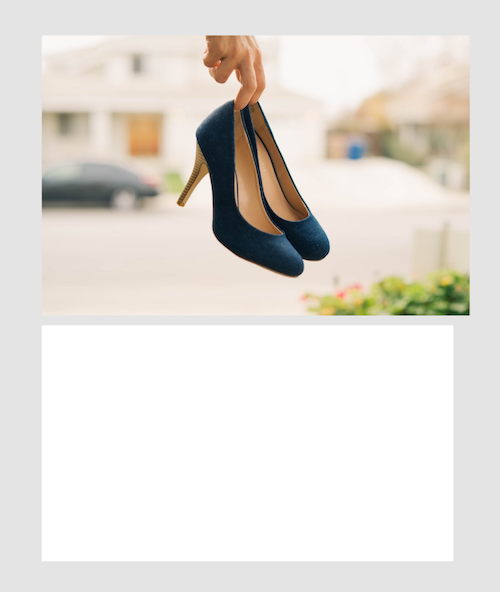
クリッピングマスクしたい画像の上に、マスクとして使用するシェイプを配置します。
例えば、680×390pxの長方形で画像にマスクをかけたい場合は、

マスクよりも画像サイズを大きく作成し、下の画像のようにマスクが画像にすっぽり収まるように配置してください。

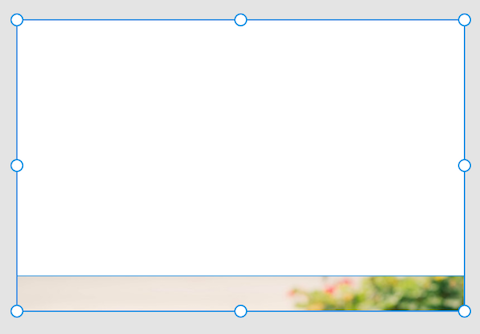
画像とマスクを選択
マスクを画像上に配置したら、両者を選択してください。選択したら下の画像のように青枠が表示されます。

「シェイプでマスク」を選択
最後に、選択した対象を右クリック(Windows)またはオブジェクトメニュー(macOS)から「シェイプでマスク」を選択すれば完成です。

まとめ
いかがでしたでしょうか。
ぼくはデザイナーではないのでゴリゴリデザインツールを使うことはありませんが、アイキャッチ画像や簡単な画像のリサイズをする際にXDを重宝していてクリッピングマスクよく使うので紹介させていただきました。
ちなみに文中で添付したフリー素材画像はpixabayでダウンロードしたものです。pixabayはオシャレなフリー素材画像がわんさかあるのでアイキャッチ画像を作る際にとてもおすすめです。
参考 PixabayPixabay - 100万点以上の高品質なフリー画像素材最後までご高覧いただきありがとうございました!
あわせて読みたい

