PageSpeed Insightsの「キーリクエストのプリロード」という項目のエラーを改善する方法(サンプルコード)をご紹介。
所要時間は約10分といったところで比較的簡単に改善することができます。
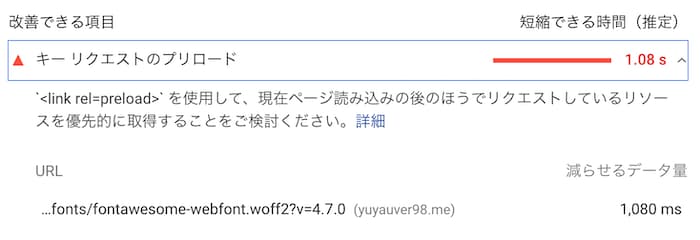
PageSpeed Insightsでは以下のように改善案を提案してくれますね。
<link rel=preload>を使用して、現在ページ読み込みの後のほうでリクエストしているリソースを優先的に取得することをご検討ください。
ぼくの場合、添付画像のようにfontawesomeのフォントファイルがエラー対象として表示されていました。
WordPressテーマ「SANGO」をお使いの方は同じ警告が出ているかもしれませんね。
▼▼▼

該当ファイルのURLは、ファイル名にカーソルを当てるとコピーできる選択肢が表示されます。
改善するには、そのURLとこのコードを使います。
▼▼▼
これ使います
<link rel="preload" as="font" type="font/woff" href="" crossorigin>▼▼▼
href属性の値””に該当ファイルURLを入れたら、そのコードをテーマファイルのheadタグ内に挿入しましょう!
お使いのテーマによっては、管理画面の「カスタマイズ > 詳細設定」から挿入することも可能です。
※このブログで使用している有料テーマ「SANGO」はそれが可能です。
挿入し終わったら、再度PageSpeed Insightsで検査してみて警告が消えていることを確認しましょう!
次はこの記事!
 画像圧縮ツール「Squoosh」はGoogleが開発した神ウェブアプリだった
画像圧縮ツール「Squoosh」はGoogleが開発した神ウェブアプリだった 







