PageSpeed Insightsの「第三者コードの影響を抑えてください」という項目を改善する方法(プラグインの設定)をご紹介。
所要時間は約10分といったところ。
プラグイン「Autoptimize」の上級者向け設定から比較的簡単に改善することができます。
※Autoptimizeの初期設定が終わっていない方はこちらの記事を先にお読みください
ちなみにPageSpeed Insightsでは以下のように改善案を提案してくれますね。
第三者コードによって、読み込み速度が著しく低下する可能性があります。重複する第三者プロバイダの数を制限したうえで、ページのメインの部分を読み込み終えた後に第三者コードを読み込んでみてください。
前置きはこれくらいにして、さっそく改善作業に入りましょう!
事前接続させたいサードパティドメインを設定する
PageSpeed Insightsで指摘されている第三者コードとは?
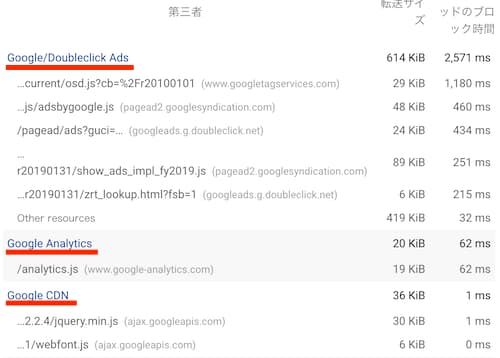
当ブログの場合、改善する前は以下の3つの第三者コードによって、約2,800ミリ秒間、メインスレッドなるものがブロックされて、ページ速度の低下に繋がっていました。
- Google/Doubleclick Ads
- Google Analytics
- Google CDN
上記3つの中で1番重いのがGoogle Adsenseを読み込んでいるGoogle/Doubleclick Adsです。
PageSpeed Insightsの画面
▼▼▼

足を引っ張っているこの3つをpreconnect(リソースの事前接続)することでこの問題を解決していきます!
Autoptimizeの設定方法
どうやって第三者コードを事前接続させるのか?
結論。事前接続させたい第三者コード(プラグインではサードパティと記載されている)のURLをカンマ区切りで設定してあげるだけ!
それはAutoptimizeの「追加の自動最適化」タブから設定できます。
そのページに「サードパーティのドメインに事前接続 (上級者向け)」という項目があるはずです。
初期状態では空欄になっているので、そこへ事前接続させたい第三者コードのURLをカンマ区切りで入れてあげましょう。
こんな風に。
▼▼▼
https://www.doubleclickbygoogle.com/,https://www.google.com/analytics/analytics/,https://developers.google.com/speed/libraries/▼▼▼

第三者コードのURLは、添付画像のように、青文字にホバーすると表示されるオプションの中の「リンクのアドレスをコピー」で取得することができます。
▼▼▼

設定終わったら、「変更を保存」ボタンをクリックして完了です!
最後に再度PageSpeed Insightsで検査してみて警告が消えていることを確認しましょう!
この記事を作るにあたって、ジェイスブログさんの第三者コードの影響を抑える方法〜PageSpeed Insights〜を参考にさせていただきました。ぼくも「第三者コードの影響を抑えてください問題」で困っていたので本当に救われました。ありがとうございました!
次はこの記事!
 ブログ運営に役立つプラグイン記事まとめ
ブログ運営に役立つプラグイン記事まとめ 






