こんにちは、ゆうや(@yuyaphotograph)です!
この記事では、
- Contact Form 7で作ったお問い合わせフォームにファイルアップロード機能をつけたい
- Contact Form 7で返信メールにアップロードされたファイルを添付させる方法を教えてほしい
という方のお悩みを解決します!
ファイルアップロード機能をつける方法
ファイルアップロード機能はContact Form 7で元々用意されています。
したがって、以下2ステップの作業をするだけで誰でも簡単に実装することができます。
- フォームのテンプレートに「ファイル」項目を追加
- メールタブの「ファイル添付」の欄に追加したファイル項目を入力
1つずつ見ていきましょう。
「ファイル」項目を追加
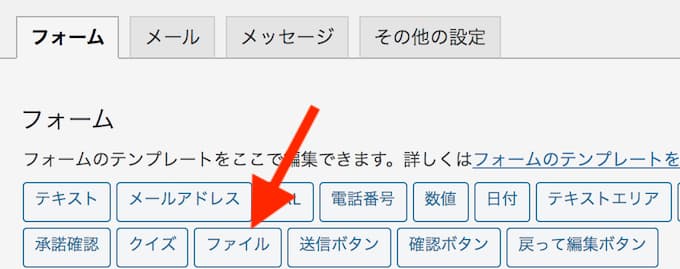
クイズボタンと送信ボタンの間に、ファイルアップロード用の「ファイル」ボタンがあるので設置したい箇所にカーソルを合わせて押しましょう。

クラス名やid名、受信可能なファイルタイプ、受信可能な最大ファイルサイズの4つを指定することができます。
以下、ファイルタイプを制限してみた例となります。
ファイルタイプを制限
デフォルト設定
[file your-file]
ファイルタイプをpdfに制限
[file your-file filetypes:pdf]
ファイルタイプをpngに制限
[file your-file filetypes:png]
ファイルタイプをdocxに制限
[file your-file filetypes:docx]デフォルトの受信可能な最大ファイルサイズは1MBとなっています。
どうしても変更したい場合はよしなにオプションを指定してあげてください。
メール設定
フォームタブからメールタブへ切り替えます。
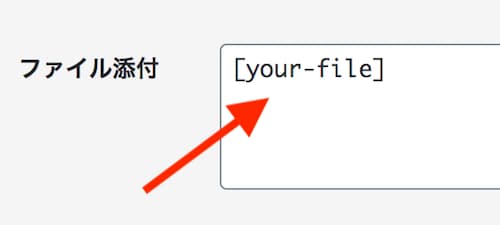
「ファイル添付」項目の入力欄に、ご自身で設定したファイルタブの名前を添付画像のように指定してあげれば設定完了です。

あとは、実際にテストで添付してみて、正常に動作するか確認しましょう〜
まとめ
以上、Contact Form 7のお問い合わせフォームでファイルアップロード機能を追加する方法を紹介しました。
ぼくはこれまで案件でContact Form 7を10回以上使ってきましたが、ファイルアップロードを実装したのはたったの1回だけです。
だから、あまり使用する機会がないTipsかもしれませんが、そういう案件に出会った時にふと思い出していただければ幸いです。
Contact Form 7記事まとめ
 Contact Form 7を使うときに役立つ記事まとめ
Contact Form 7を使うときに役立つ記事まとめ

