こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- HTML、CSSでリストデザインパーツのコーディングをする方法が知りたい
- Webサイト制作案件でよくある少し複雑なリストパーツのサンプルコードが見たい
- コピペでOKなリストブロックのコードを見たい
という方のお悩みを解決します!
今回、紹介するサンプルコードはぼくがかつて、実際のWebサイト制作案件で使用したものです。
ものすごく難しいかと言われれば、決してそんなことはないよくあるデザインです。
しかし、いざコーディングするとなると「HTML構造をどうやって作るのか?」と少し頭を悩ませるかもしれません。
そのようにコーディングで躓いている方のお役に立てれば幸いです!
完成イメージ
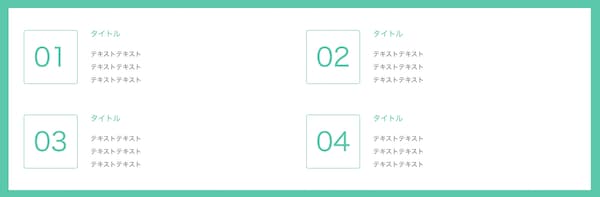
今回紹介するコードで実現できるリストデザインはこちら!
▼▼▼

2カラムのリストです!
数字ブロックとテキストブロックに左右で分かれているのが特徴です。
こちらを構成する要素としては、
- リストの親要素のインナー
- リストアイテム
- 数字ブロック
- タイトルとテキストブロック
となります。
以下で紹介するコードをお使いいただければ、とりあえず見た目だけは秒で再現できます!
それでは見ていきましょう〜〜
リストデザインパーツのサンプルコード
こちら、CodePenで作った見本です!
レスポンシブ対応は若干しております笑笑
この画面だと2分割されて本来のPCサイズで表示されないので、ぜひCodePenのページへ行って確かめてみていただきたいでござる。
See the Pen
qBbmqdB by 石森裕也 (@yuyaphotograph)
on CodePen.
HTML
こちら、今回のリストデザインのHTML構造です!
<div class="Inner">
<div class="Inner-List">
<div class="Inner-List-Item">
<div class="Inner-List-Item-Number">01</div>
<div class="Inner-List-Item-Box">
<p class="Inner-List-Item-Box-Title">タイトル</p>
<p class="Inner-List-Item-Box-Text">
テキストテキスト<br>
テキストテキスト<br>
テキストテキスト
</p>
</div>
</div>
<div class="Inner-List-Item">
<div class="Inner-List-Item-Number">02</div>
<div class="Inner-List-Item-Box">
<p class="Inner-List-Item-Box-Title">タイトル</p>
<p class="Inner-List-Item-Box-Text">
テキストテキスト<br>
テキストテキスト<br>
テキストテキスト
</p>
</div>
</div>
<div class="Inner-List-Item">
<div class="Inner-List-Item-Number">03</div>
<div class="Inner-List-Item-Box">
<p class="Inner-List-Item-Box-Title">タイトル</p>
<p class="Inner-List-Item-Box-Text">
テキストテキスト<br>
テキストテキスト<br>
テキストテキスト
</p>
</div>
</div>
<div class="Inner-List-Item">
<div class="Inner-List-Item-Number">04</div>
<div class="Inner-List-Item-Box">
<p class="Inner-List-Item-Box-Title">タイトル</p>
<p class="Inner-List-Item-Box-Text">
テキストテキスト<br>
テキストテキスト<br>
テキストテキスト
</p>
</div>
</div>
</div>
</div>CSS
こちらスタイリングです!
文字サイズや、上下の余白、角丸の大きさなどはよしなに変更してお使いください。
.Inner{
margin-left: auto;
margin-right: auto;
padding-top: 40px;
padding-bottom: 40px;
padding-left: 40px;
padding-right: 40px;
max-width: 1080px;
background: #5bc8ac;
}
.Inner-List {
margin-left: auto;
margin-right: auto;
padding-top: 24px;
padding-bottom: 24px;
padding-left: 28px;
padding-right: 28px;
display: flex;
flex-wrap: wrap;
background: #fff;
}
@media screen and (max-width: 540px) {
.Inner-List {
margin-top: 40px;
padding-left: 20px;
padding-right: 20px;
}
}
.Inner-List-Item {
margin-top: 24px;
margin-left: 0;
display: flex;
align-items: center;
width: calc((100% - 24px) / 2);
}
@media screen and (max-width: 540px) {
.Inner-List-Item {
margin-top: 24px;
width: 100%;
flex-wrap: wrap;
}
}
.Inner-List-Item:first-child {
margin-top: 0;
}
.Inner-List-Item:nth-child(2) {
margin-top: 0;
}
@media screen and (max-width: 540px) {
.Inner-List-Item:nth-child(2) {
margin-top: 24px;
}
}
.Inner-List-Item:nth-child(even) {
margin-left: 24px;
}
@media screen and (max-width: 540px) {
.Inner-List-Item:nth-child(even) {
margin-left: 0;
}
}
.Inner-List-Item-Number {
border: 1px solid #5bc8ac;
border-radius: 4px;
min-width: 98px;
height: 98px;
line-height: 98px;
text-align: center;
color: #5bc8ac;
font-size: 48px;
}
.Inner-List-Item-Title {
margin-left: 16px;
color: #5bc8ac;
font-size: 14px;
}
.Inner-List-Item-Box {
margin-left: 24px;
}
@media screen and (max-width: 540px) {
.Inner-List-Item-Box {
margin-left: 0;
}
}
.Inner-List-Item-Box-Title {
color: #5bc8ac;
font-size: 14px;
}
.Inner-List-Item-Box-Text {
margin-top: 10px;
line-height: 24px;
color: #707070;
font-size: 12px;
}まとめ
以上、実務でよく使われるリストデザインのコーディングのサンプルコードを紹介しました。
コーポレートサイトの制作案件をする際にきっと役立つスキルとなりますのでぜひ覚えていきましょう〜!
「CSSのflexboxを使ってコーディングスキルをさらにアップしたい!」
という方は以下の記事にも目を通してみてくださいまし。
 【カードデザインのコーディング】 Webサイト制作案件でよく使うサンプルコードまとめ
【カードデザインのコーディング】 Webサイト制作案件でよく使うサンプルコードまとめ 













