こんにちは。
ゆうや(@yuyaphotograph)です!
この記事は、
- CSSのflexboxの便利な指定方法を知りたい
- flexアイテムの最後の要素だけ(ボタンとか)下揃えさせたいけど実装方法がわからない
- flexアイテムの最後の要素を下から任意の余白をあけて設置したいけどやり方がわからない
という方向けに、実装方法をサンプルコードと共に紹介する記事となります。
記事の前半では実装のポイントを紹介し、後半ではサンプルコードをご覧になっていただけます。
この記事を読み終えると、Webサイト制作でよく目にするカードデザインを実装する際のつまづきが1つ減っていることでしょう。
flexbox、flexアイテムとは?
複数の子要素を簡単に横並びにすることができる魔法のような技です。
横並びさせたい子要素の親要素に「display:flex;」を指定するだけで実装できてしまいます。
その時の子要素を「flexアイテム」と呼んだりします。
以下のように親要素に指定してあげます。
.Card{
display: flex;
}flexを指定した時のデフォルトは?
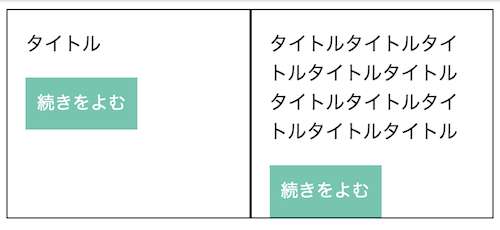
実際にflexを指定した時の例を1つ見てみましょう。
こちら「テキスト」と「ボタン」で構成されるシンプルなカードです。
↓↓↓

カード同士の高さは揃えられているのがわかりますね。
display: flexを指定するとその子要素の高さをデフォルトで揃えてくれるのです。
ただ、上記の見た目ではあまりにもなっていないのでここから少しコードを追加する必要があります。
flexアイテムの最後の要素の位置を揃える方法
flexアイテムの最後の要素の位置をピタッと揃えるポイントは以下です。
- flexアイテムにdisplay:flexを指定する
- flex-direction: columnを指定する
- 下揃えしたい要素にmargin-top:autoを指定する
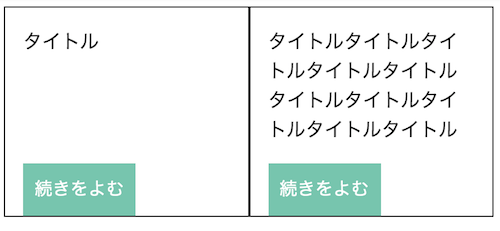
上記を追記すると先ほどのカードはこうなります。
↓↓↓

テキスト量に関係なく下揃えできましたね。
▼サンプルコードはこちらになります▼
See the Pen
mdJOxoM by 石森裕也 (@yuyaphotograph)
on CodePen.
flexアイテムの要素を任意の余白をあけて設置する方法
おまけです。
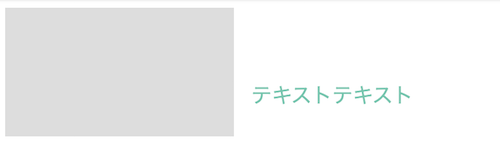
flexboxで左側に画像を、右側にテキストを配置するデザインをコーディングする際に役に立つかもしれないTipsです。
以下のようなデザインが例です。

ポイントは、1つ前の章で紹介した2つに加え、下から空けたい余白をmargin-bottomで指定してあげることです。
以下ソースコードです。
HTML
<div class="Card">
<div class="Card-Left">
<div class="Card-Left-Img" style="background: #ddd;"></div>
</div>
<div class="Card-Right">
<div class="Card-Right-Btn">テキストテキスト</div>
</div>
</div>CSS
.Card{
display: flex;
}
.Card-Left{
width: 50%;
}
.Card-Left-Img{
width: 100%;
padding-top: 56.25%;
}
.Card-Right{
padding-left: 14px;
padding-right: 14px;
width: 50%;
display: flex;
flex-direction: column;
}
.Card-Right-Btn{
margin-top: auto;
margin-bottom: 20px;
color: #5bc8ac;
font-size: 16px;
}▼サンプルコードはこちら▼
See the Pen
KKpNRzY by 石森裕也 (@yuyaphotograph)
on CodePen.
まとめ
今回紹介した方法を使えばflexアイテムの最後の要素を自由自在に配置することができます。
最後に振り返ると、
- flexアイテムにdisplay:flexを指定する
- flex-direction: columnを指定する
- 下揃えしたい要素にmargin-top:autoを指定する
- 上記で余白をつけたい場合は、margin-bottomで指定する
快適なFlexBoxライフを送りましょう!
逆に、「flexアイテムの高さを揃えない実装方法が知りたい…!!!」という方はこちらの記事をチェックしてみてください。
 Flexboxで要素の高さを合わせない方法
Flexboxで要素の高さを合わせない方法

