こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- HTML、CSSでフッターのコーディングをする方法が知りたい
- Webサイト制作案件でよくある最もシンプルなフッターのサンプルコードが見たい
- 超シンプルなフッターのコーディングはどんなHTML構造で作るのか知りたい
という方のお悩みを解決します!
今回、紹介するサンプルコードはぼくがかつて、実際のWebサイト制作案件で使用したものです。
何のひねりもない、シンプルなものですが、コーディングで躓いている方のお役に立てれば幸いです!
完成イメージ
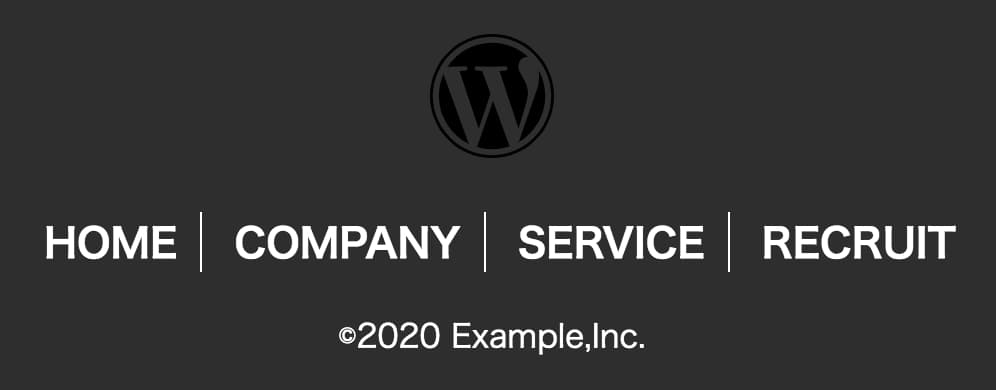
今回紹介するコードで実現できるフッターはこちら!
▼▼▼

よく見かけますよね、こういうデザインのフッター!!
こちらを構成する要素としては、
- ロゴ画像
- メニューリスト
- コピーライト
となります。
これ以上シンプルなフッターはいまだかつて出会ったことがないというくらいシンプルです笑
以下で紹介するコードをお使いいただければ、とりあえずは秒で再現できます!
それでは見ていきましょう〜〜
下層ページのヒーローエリアのサンプルコード
こちら、CodePenで作った見本です!
表示されているのはレスポンシブの時の見た目ですね!
実際のCodePenのページへ行くと、上述した画像のような見た目のフッターを確認することができます。
See the Pen
OJMmMby by 石森裕也 (@yuyaphotograph)
on CodePen.
HTML
こちら、超シンプルなフッターのHTML構造です!
<div class="FooterSection">
<div class="Footer">
<div class="Footer-Inner">
<a href="" class="Footer-Inner-Logo"><img src="ロゴ画像のURL" alt=""></a>
<div class="Footer-Inner-List">
<a href="" class="Footer-Inner-List-Item">HOME</a>
<a href="" class="Footer-Inner-List-Item">COMPANY</a>
<a href="" class="Footer-Inner-List-Item">SERVICE</a>
<a href="" class="Footer-Inner-List-Item">RECRUIT</a>
</div>
<div class="Footer-Inner-CopyRight">
©2020 Example,Inc.
</div>
</div>
</div>
</div>CSS
こちらスタイリングです!
文字サイズや、上下の余白、最大幅などはよしなに変更してお使いください。
*メニューリストの余白の実装の仕方はちょっと微妙です笑 ご了承くださいまし。
a{
display: block;
text-decoration: none;
}
img{
width: 100%;
height: auto;
}
.FooterSection {
padding-top: 24px;
padding-bottom: 24px;
background: #2f2e2e;
}
.Footer-Inner {
margin-left: auto;
margin-right: auto;
max-width: 1200px;
width: 100%;
}
.Footer-Inner-Logo {
margin-left: auto;
margin-right: auto;
width: 64px;
}
.Footer-Inner-List {
margin-top: 20px;
margin-left: auto;
margin-right: auto;
width: 100%;
max-width: 480px;
display: flex;
justify-content: space-between;
}
@media screen and (max-width: 540px) {
.Footer-Inner-List {
flex-wrap: wrap;
justify-content: center;
}
}
.Footer-Inner-List-Item {
margin-right: 8px;
padding-left: 16px;
text-align: center;
color: #fff;
font-weight: bold;
font-size: 20px;
}
@media screen and (max-width: 540px) {
.Footer-Inner-List-Item {
margin-right: 0;
padding-left: 0;
width: 100%;
}
}
.Footer-Inner-List-Item:not(:first-child) {
border-left: 1px solid #fff;
}
@media screen and (max-width: 540px) {
.Footer-Inner-List-Item:not(:first-child) {
border-left: none;
margin-top: 20px;
}
}
.Footer-Inner-CopyRight {
margin-top: 20px;
text-align: center;
color: #fff;
font-size: 16px;
}まとめ
以上、実務でよく使われる超シンプルなフッターのコーディングのサンプルコードを紹介しました。
コーポレートサイトの制作案件をする際にきっと役立つスキルとなりますのでぜひ覚えていきましょう〜!
「CSSのflexboxを使ってコーディングスキルをさらにアップしたい!」
という方は以下の記事にも目を通してみてくださいまし。
 【カードデザインのコーディング】 Webサイト制作案件でよく使うサンプルコードまとめ
【カードデザインのコーディング】 Webサイト制作案件でよく使うサンプルコードまとめ 













