こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- HTML、CSSで長方形の右側に三角形の吹き出しを実装する方法が知りたい
という方のお悩みを解決します!
今回、紹介するサンプルコードはぼくが実際のWebサイト制作案件で使用したものです。
「CSS 吹き出し 三角形 右」と検索してもダイレクトに欲しい答えを提示してくれた記事がなかったので、1ページ目の記事のコードを参考にしながら実装しました。
長方形の右側に吹き出し三角形をつけるコーディングで躓いている方のお役に立てれば幸いです!
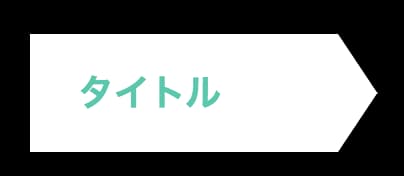
吹き出し三角形の完成イメージ
今回紹介するコードで実現できる長方形はこちら!
▼▼▼

中に文字があって、右側にちょこんと吹き出し三角形がついているパーツです!
よく見かけるけど、どうやって作ったらいいか分からない、という方が意外と多いのではないでしょうか。
以下で紹介するコードをお使いいただければ、とりあえずは秒で再現できます!
それでは見ていきましょう〜〜
吹き出し三角形つきの長方形サンプルコード
こちら、CodePenで作った見本です!
形が分かりやすいように、背景は黒にしてあります。
See the Pen
QWypdGw by 石森裕也 (@yuyaphotograph)
on CodePen.
HTML
こちら、吹き出し三角形つきの長方形のHTML構造です!
<div class="Balloon">
<p class="Balloon-Text">タイトル</p>
</div>CSS
こちら、吹き出し三角形つきの長方形のスタイリングです!
余白や、吹き出し三角形の大きさや背景色などはよしなに変更してお使いください。
吹き出し三角形の横幅や縦幅などは若干調整が必要になると思いますが、ご了承くださいまし。
.Balloon {
position: relative;
display: inline-block;
padding: 16px 10px 16px 24px;
min-width: 120px;/*よしなに*/
max-width: 100%;
background: #fff;
}
.Balloon:before {
content: "";
position: absolute;
top: 0;
left: 100%;
border: 29.5px solid transparent;/*吹き出しの縦幅*/
border-left: 20px solid #fff;/*吹き出しの横幅*/
}
.Balloon-Text {
margin: 0;/*リセットCSSありの場合いらない*/
padding: 0;/*リセットCSSありの場合いらない*/
color: #5bc8ac;
font-weight: bold;
font-size: 18px;
}まとめ
以上、実務でよく使われる吹き出し三角形を右側にくっつけた長方形のコーディングのサンプルコードを紹介しました。
コーポレートサイトの制作案件をする際にきっと役立つスキルとなりますのでぜひ覚えていきましょう〜!
「CSSのflexboxを使ってコーディングスキルをさらにアップしたい!」
という方は以下の記事にも目を通してみてくださいまし。
 【カードデザインのコーディング】 Webサイト制作案件でよく使うサンプルコードまとめ
【カードデザインのコーディング】 Webサイト制作案件でよく使うサンプルコードまとめ 













