こんにちは、ゆうや(@yuyaphotograph)です!
この記事では、
- WordPressのサイト高速化のために画像遅延を実装したい
- レンタルサーバーのスペックは申し分ないのに、なんだかページの読み込み速度が遅くなって困っている
- 導入するだけで簡単に画像遅延できるプラグインとは?
という方のお悩みを解決するために、当ブログでも使用している「a3 Lazy Load」の紹介をさせていただきます!
プラグイン「a3 Lazy Load」を使う
無料のプラグイン「a3 Lazy Load」を使うと、
導入するだけでサイト全体の画像を遅延表示させることができます。
以下の手順でプラグインを探して、インストールと有効化を済ませましょう。
プラグイン > 新規追加 > 検索バーに「a3 Lazy Load」と入力

a3 Lazy Loadの設定(デフォルトでもOK)
プラグインの有効化がうまくいくと、管理画面左メニューの設定 > a3 Lazy Loadから設定を調整することができるようになります。
このプラグインはとても親切なので、初期設定を変更しなくとも、そのままご利用になれます。
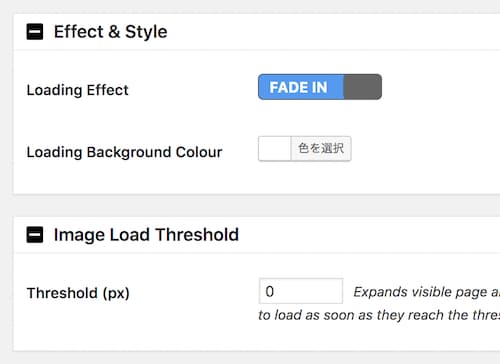
もし変えるとしたら、以下2箇所でしょうね。
- Effect & Style
- Image Load Threshold
前者は、画像を遅延表示する時のアニメーションを「SPINNER」「FADE IN」の2つから選択できます。
後者は、threshold(スレッショルド)、つまり何px手前までスクロールしたら画像を表示させるか、それをpxで指定することができます。
デフォルトでは0pxとなっておりますので、まあ変更する必要はあまりないかもしれません笑

まとめ
以上、WordPressのプラグイン「a3 Lazy Load」を導入して、画像を遅延表示させる方法を紹介しました。
導入するだけで実装できてしまうなんて、本当に便利なプラグインでありがたいですね!
ちなみに当ブログも導入してみて、体感でかなり(1秒くらい?)読み込み速度が速くなったので、まだの方はぜひ!
「他にもWordPressでおすすめのプラグイン情報知りたい!」
という方は以下の記事も目を通してみてください〜
 【WordPress】カテゴリーの表示順番をプラグイン Custom Taxonomy Orderで変更する方法
【WordPress】カテゴリーの表示順番をプラグイン Custom Taxonomy Orderで変更する方法 




