こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- WordPressのテーマにオリジナルのスクリーンショットを設置したい
- WordPressのテーマのスクリーンショットを綺麗に作る方法を教えて
- WordPressテーマのスクリーンショットって何ですか?
- WordPressのテーマのスクリーンショットの推奨サイズが分からなくて困っている…
という方のお悩みを解決します!
目次
テーマのスクリーンショットとは?
「そもそもWordPressテーマのスクリーンショットってなんぞや?」
という方向けに軽くスクリーンショットについて説明します。
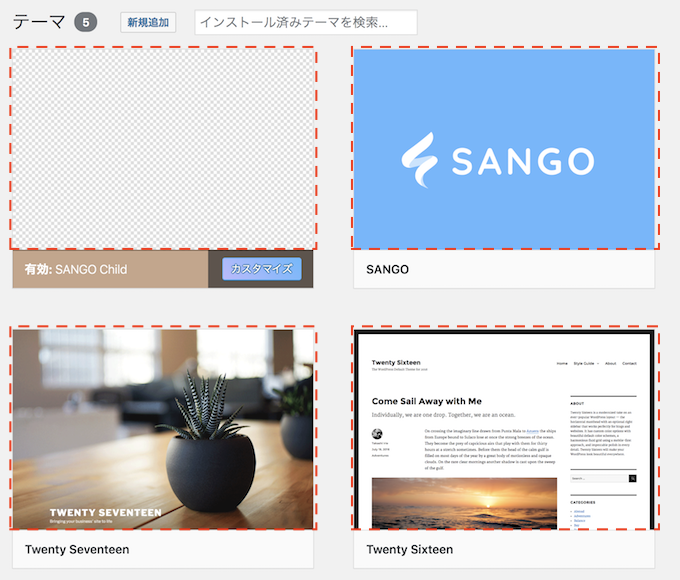
管理画面メニューの「外観 > テーマ」へ行くと現在有効化しているテーマやその他デフォルトで用意されているTwenty Seventeenなどのテーマがカード形式で並んでいます。

上の添付画像の赤枠部分の画像がそれぞれそのテーマのスクリーンショットとなります。
特にスクリーンショットを設置していないと「SANGO Childテーマ」のようにダミー画像が勝手に入るようになっています。
スクリーンショットを設置しなくても特に運営上問題はありませんし必須ではないです。
ただ設定していたほうがかっこいいので設置しましょう笑
スクリーンショットの推奨サイズは?
WordPressテーマのスクリーンショット画像の推奨サイズはずばり、、、
1200 × 900px
or
880 × 660px
となります〜!!!
スクリーンショットのファイル名とファイル形式は?
スクリーンショットのファイル名とファイル形式は以下のように決められているので作成する際は従いましょう。
- ファイル名は「screenshot.png」
- ファイル形式は「.png」
スクリーンショット設置手順
テーマにスクリーンショットを設置する際には以下の手順で行いましょう〜
- 推奨サイズでスクリーンショット画像(screenshot.png)を作成する
- FTPを使いサーバーにスクリーンショット画像をアップロードする
アップ場所は「wp-content/themes/テーマ名」の直下。
index.phpやstyle.cssと同じ階層です。 - 「外観 > テーマ」でスクリーンショットが反映されているか確認する
スクリーンショットを綺麗に作るには?
おまけです。
ここではぼくがスクリーンショット画像を作る時に普段やっている方法を紹介します!
スクリーンショットを作る時に使っているツールはAdobe XDです。
以下の手順でだいたい作ってます。
2パターン紹介しやす!!!
サイトのロゴ画像と背景色だけで作る場合
超絶シンプルなスクリーンショットの作り方です笑
- XDで1200×900pxの長方形を作成する
- 長方形の背景色はそのサイトのテーマカラーなどいい感じの色にする
- 長方形の上下中央にロゴ画像をいい感じの大きさで配置する
- グループ化してscreenshot.pngと名前をつけて保存する
サイトのトップページのスクショを使用して作る場合
コーポレートサイトをWordPreesで構築する際はこの方法でスクリーンショットを作ってます!
- Chromeの拡張機能「Full Page Screen Capture」でページ全体のスクショを撮って保存する
- XDで1200×900pxの長方形を作成する
- ページ全体のスクショをXDに挿入する
- そのスクショを横幅1200pxに合わせる(縮める)
- 長方形を上から重ねてクリッピングマスクで1200×900pxサイズで切り抜く
- screenshot.pngと名前をつけて保存する
Adobe XDでなくても無料のデザインツール「Canva」を使っても同じように作成可能だと思うのでやってみてください〜
まとめ
以上、WordPressテーマのスクリーンショットの解説や設置方法を紹介しました!
「まだ設定していなかった〜」という方はこの記事を見ながらぜひチャレンジしてみていただければ幸いです。
「WordPressのブログを自分オリジナルにカスタマイズしたいな〜」
という方は以下の記事でいくつか解説しているので気になるものがあったら目を通してみてください〜
 【WordPress】ファビコンをコードをいじらず簡単に設定する方法
【WordPress】ファビコンをコードをいじらず簡単に設定する方法