こんにちは、ゆうやです。
この記事では、WordPressで構築したWebサイトにお問い合わせフォームを簡単に設置する際に重宝されているプラグイン Contact Form 7で選択肢ごとに返信メール内容を条件分岐させる方法を紹介します。
使用するプラグインは以下の2つです。
- Contact Form 7
- Contact Form 7 – Conditional Fields
Conditional Fieldsはプラグインの検索窓で、「Contact Form 7」と検索すると、出てきます。

インストールしてさっそくカスマイズしていきましょう。
フォームのテンプレートを編集
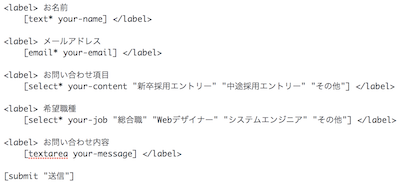
例えばこのようなお問い合わせフォームがあるとします。
▼▼▼

以下のように条件分岐させたい場合の設定方法を説明していきます。
- お問い合わせ項目で「新卒採用エントリー」が選択された場合のみ「希望職種」欄を表示させたい
- 「新卒採用エントリー」以外が選択された場合は「希望職種」欄を非表示させたい
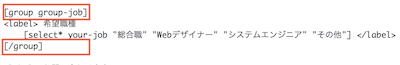
フォームのテンプレートの条件分岐させたい箇所をConditional Fieldsのタグで囲っていきます。
(1)cfgのボタンをクリック

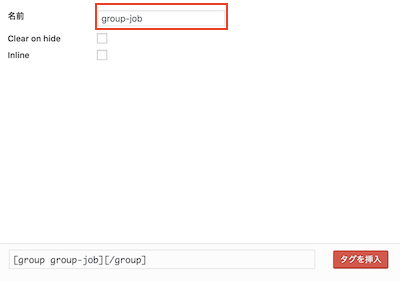
(2)赤枠内を任意の名前に変更して「タグを挿入」ボタンをクリック

(3)条件分岐させたい箇所をConditional Fieldsのタグで囲う

Conditional Fieldsの設定を追加
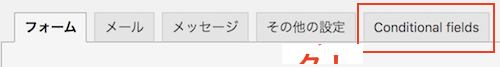
次は、Conditional Fieldsの設定をします。タブを「フォーム」から「Conditional fields」に切り替えてください。

(1)「+ add new conditional rule」ボタンをクリック
(2)設定項目が表示されます
![]()
①Select group
②Select field
③value
として説明していきます。
(3)フォームテンプレートで設定した内容を入力
- ①はgroup-job(条件で表示切替する内容)
- ②はyour-content(選択select box)
- ③は新卒採用エントリー(条件分岐させたい選択内容)
![]()
ここまでくれば後もう少しです。最後にメールのテンプレートを編集しましょう。
メールのテンプレートを編集
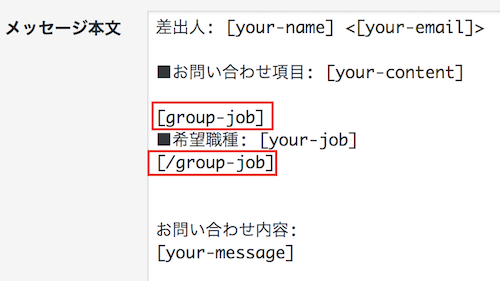
上で設定したConditional Fields Groupのタグで条件分岐させたい箇所を囲います。
この場合は、[group-job][/group-job]ですね。

これで[your-content]の選択内容が[group-job]=新卒採用エントリーだった場合のみ自動返信メールに希望職種を表示する設定の完成です。
このブログ内にデモページがあるのでよかったらご覧ください。
まとめ
いかがでしたでしょうか。
案件でメール返信を条件分岐させる必要があったのでサクッとできて便利なプラグインを探していたら見つけてとても助かったので、同じ悩みを抱えている人たちに紹介したくて本記事を書かせていただきました。
最後までご高覧いただきありがとうございました。
Contact Form 7記事まとめ
 Contact Form 7を使うときに役立つ記事まとめ
Contact Form 7を使うときに役立つ記事まとめ

素人目にはよくわかりませんが、すごいと思います!
シーバさんありがとうございます!
お問い合わせフォームの条件分岐を実現させたい場合は超おすすめです☺