こんにちは、 ゆうやです!
本記事では、WordPressの記事内でCodePenを使ってソースコードとデモを表示させる方法をご紹介します。
技術系の記事を書く際には必ずと言っていいほど、そのTipsのソースコードやデモを添付すると思います。
WPのテーマによっては、デフォルトでソースコード表示用のショートコードが用意されていますが、筆者が使用しているSANGOテーマのショートコードは正直言ってコードが薄くてとても見づらいんです(汗)
↓↓SANGOのソースコード表示のショートコード使用例
.Item{ display: none; }理想はテキストエディタAtomと同じような色使いでソースコードを表示させることだったのでその点に関してのみSANGOに不満をいだいておりました笑
↓↓Atomのソースコード例

安定のかっこよさ
しかし!
CodePenを使うことでその悩みは一瞬で消えてなくなりました!
ということでそんなソースコードを表示させるのに超便利なCodePenのご紹介をしていきたいと思います。
それでは参りましょう!
CodePenとは?実際に見てみよう
百聞は一見にしかず!
↓↓CodePenを使って実際にソースコードとデモを表示させてみましたのでご覧になってください(^o^)
See the Pen
abzJrJe by 石森裕也 (@yuyaphotograph)
on CodePen.
これ、すごくないですか、、、!?
ぼくはいまめちゃくちゃ感動してカフェで声あげそうになりました!笑
※UVERの『One Last Time』ぜひ聴いてみてくださいね(^o^)
さてそんなCodePenの特徴としては、
- 設置が超簡単!誰でもできます
- HTML、CSS、Javascriptに対応している
- スタイルシートをSCSSなどでも書ける
- HTML、CSS、JavaScriptのコードをタブ切り替えで確認できる
などが挙げられます。
プラグイン不要ですので「軽量」という点もSEOを気にかけているブログ運営者にはとても嬉しいですね!
CodePenを登録しよう!
さてさてどんなものかだいたいわかった所で次は、CodePenに登録していきましょう!
■STEP1
↓↓以下のURLからCodePenにアクセス!
かっこいいのでワクワクしながらアクセスしましょ。
■STEP2
↓↓右上の「Sign Up」をクリックして登録ページへ!

ネオン系の色使いがかっちょいい!
■STEP3
↓↓各種SNSもしくはメールアドレスで登録!お好きなように!

SNS連携だとそのアカウント名などが自動でCodePenのアカウントでも自動反映されるのでおすすめです!
WordPressの記事内でCodePenを使ってみよう!
登録が完了したら使い方のチュートリアルが始まります。
親切丁寧にCodePenの機能を教えてくれて理解が深まるのでぜひチュートリアルはしっかり行っていただけると良いかと(^o^)
チュートリアルが終わったら実際にコードを書いてWordPressの記事内に表示させてみましょう!
■STEP1
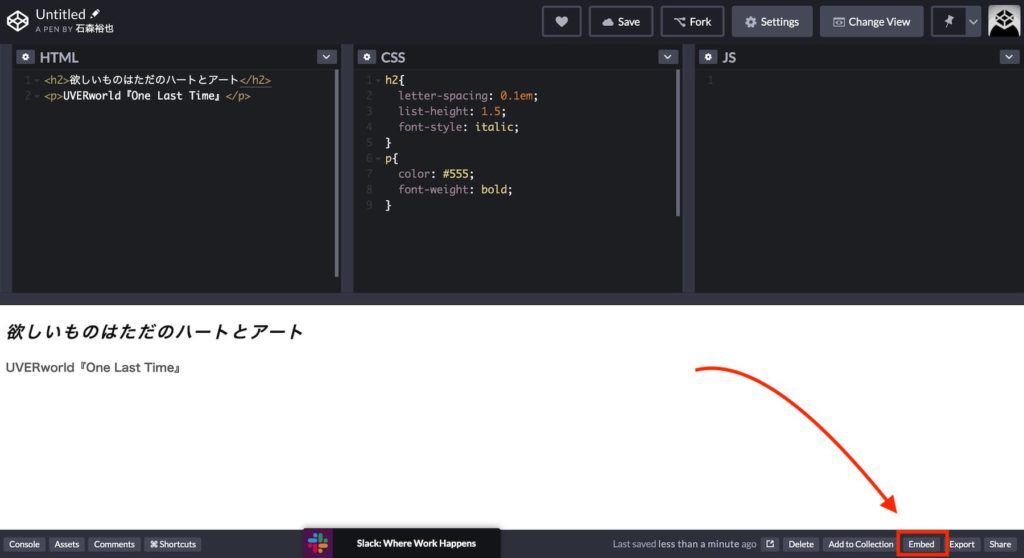
HTMLやCSSのコードを書きましょう!
■STEP2
↓↓コードを書き終わったらページ右下の「Embed」をクリック!

■STEP3
↓↓HTML(reccomended)のpタグから始まるコードをコピーします!

■STEP4
あとは、WordPressの記事編集の「テキストエディタ」でコピーしたコードを表示させたい箇所にペーストして完了です!!
「ビジュアルエディタ」に貼り付けても表示されないのご注意下さい(^o^)
まとめ
以上、wordpressの記事内でCodePenを使ってソースコードとデモを表示させる方法をご紹介しました。
ブログレベルが1段階グレードアップすると思うのでぜひCodePen使ってみてくださいまし!
最後までご高覧いただきありがとうございました!



CSSでなんらか装飾付けする方法を調べる時に、解説するサイトがcodepen対応してると本当にうれぴい。
ほんとうれぴよだよね〜!!
コピペもしやすいしね!