みなさんこんにちは、ゆうやです!
Pepperが接客する大規模カフェ「Pepper PALOR」が渋谷に誕生することが明らかになった今日このごろ、いかがお過ごしでしょうか。
参考 “Pepper不要論”払拭なるか Pepperが接客するカフェ、渋谷に誕生 開発元が自ら運営ITmedia NEWS東急プラザ渋谷に2019年12月5日オープン予定とのこと!
席数がなんと162席とかなり大規模なカフェとなっているようです(^o^)
実際に足を運んでPepperくんに接客してもらえるのが今から楽しみです!
さて本記事では、
「fixedした要素の子要素(absolute指定)のtextareaがフォーカスした時に表示されるキーボードの下に隠れてしまって困ってます、、、」
という方に向けて対処法を紹介します!
いや〜これはもう僕自身めちゃくちゃ困らされたんで同じことで悩んでる方の助けになれれば幸いです!!
textareaをフォーカスでキーボードの下に隠れてしまう時の対処法
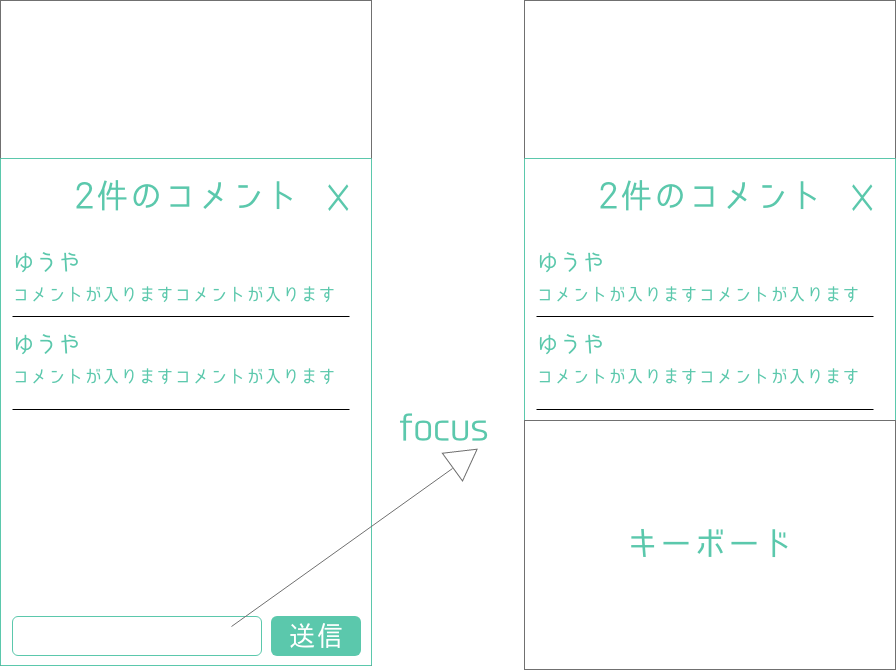
問題イメージの共有
筆者の例をお話させていただきます!
- あるアイコンをクリックでモーダルを表示
- そのモーダル全体は80vhでposition:fixedかつbottom:0で最下部固定
- モーダル子要素のコメントフォーム(textarea + 送信ボタン)部分をposition:absoluteで最下部から10pxの箇所に固定
- そのtextareaをフォーカスするとキーボードの下に隠れてしまって操作性が極端に下がる
- 送信ボタンをクリックでコメント内容がモーダル内にリスト形式で出力される

上記のイメージ図です
focusinとfocusonのタイミングでcssをいじる
それでは解決していきましょう!
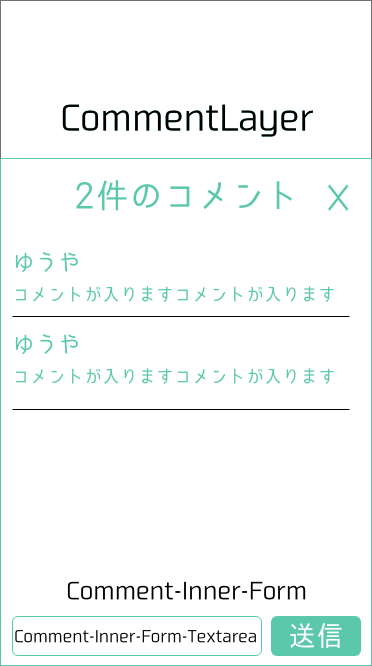
やることはずばり、テキストエリア(Comment-Inner-Form-Textarea)をフォーカスした時に
- モーダル親要素(CommentLayer)を80vhから100vhにする
- テキストエリアと送信ボタンの直属の親要素(Comment-Inner-Form)をbottom:10pxから15pxにする
という処理を書けばOKです!

各要素のクラス名確認
フォーカスしたときは、「focusin」。
フォーカスが外れた時は、「focusout」で判定します。
以下コードです!
index.js
// テキストエリアをフォーカスしたら親要素を底上げする
$('.Comment-Inner-Form-Textarea').each(function(){
$(this).focusin(function(e){
$(this).parents(".CommentLayer").css("height", "100vh");
$(this).parents(".Comment-Inner-Form").css("bottom", "15px");
})
.focusout(function(e){
$(this).parents(".CommentLayer").css("height", "80vh");
$(this).parents(".Comment-Inner-Form").css("bottom", "10px");
});
});
筆者の環境だとモーダルが複数個存在していたので、「each」を使用してどのテキストエリアか判定するようにしています。
そのページにモーダルが1つの場合は、each部分無しで書いていただければ動くと思います(^o^)
注意
なお今回ご紹介した方法ですと、モーダルを1度閉じて再度モーダルを開き、テキストエリアをフォーカスした場合はうまく動作せずキーボードの下に隠れてしまうのでご了承くださいませ(汗)どなたか本当の解決策をご存知でしたらご教示いただけると幸いです!!まとめ
いかがでしたでしょうか。
今回紹介した対処法を使用するシーンなかなか出くわす場面は少ないかと思いますが、お役に立てれば幸いです。
最後までご高覧いただきありがとうございました!


