実際のWeb制作案件でよく使われる(お問い合わせフォームのデザインでよく出てくる)セレクトボックスのサンプルコードをご紹介。
以下のお悩みを抱えている方にぜひ活用してもらいたいです。
- シンプルでいい感じの見た目のセレクトボックスをコピペで実装したい
- セレクトボックスの右端に何かしらの画像(下向き矢印とか)を表示させたい
- WordPressのプラグイン「Contact Form 7」でも活用できるセレクトボックスのスタイリングを知りたい
それでは、参りましょう!

セレクトボックスをコーディングする
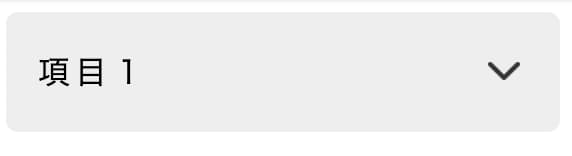
セレクトボックスのデモ
See the Pen セレクトボックス by 石森裕也 (@yuyaphotograph) on CodePen.
セレクトボックスのHTML
HTML
<div class="Item-Select">
<select class="Item-Select-Content" name="">
<option value="項目1">項目1</option>
<option value="項目2">項目2</option>
<option value="項目3">項目3</option>
<option value="項目4">項目4</option>
</select>
</div>セレクトボックスのCSS・Stylus
CSS
.Item-Select {
position: relative;
border-radius: 6px;
padding-left: 1em;
padding-right: 1em;
width: 100%;
height: 60px;
background: #eee;
}
.Item-Select:after {
content: '';
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
/* background-image: url("../../images/矢印アイコンの名前"); */
background-image: url("https://yuyauver98.me/wp-content/uploads/2020/12/contact-select-arrow.png");
background-size: contain;
background-repeat: no-repeat;
width: 16px;
height: 10px;
}
.Item-Select-Content {
width: 100%;
height: 100%;
letter-spacing: 0.16em;
font-size: 16px;
cursor: pointer;
}backgroundで矢印画像を指定する箇所やセレクトボックスの横幅、縦幅などはご自身の環境に合わせてよしなに変更してください。
ぼくは普段コーディングするときは、stylusを使用しているのでそちら用のコードも貼っておきます。
stylus
.Item-Select
position: relative;
border-radius: 6px;
padding-left: 1em;
padding-right: 1em;
width: 100%;
height: 60px;
background: #eee;
&:after
content: '';
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
background-image: url("../../images/矢印アイコンの名前");
background-size: contain;
background-repeat: no-repeat;
width: 16px;
height: 10px;
&-Content
width: 100%;
height: 100%;
letter-spacing: 0.16em;
font-size: 16px;
cursor: pointer;次はこの記事!
 Contact Form 7を使うときに役立つ記事まとめ
Contact Form 7を使うときに役立つ記事まとめ 







