こんにちは、 ゆうやです!
先日携わったコーポレートサイトリニューアルの業務で、外部メディアの記事一覧をアイキャッチ画像、記事タイトル、抜粋文を用いて表示させている箇所があり「一体どうやって実装しているんだろうか、、、?」と疑問に思い調べてみました。
するとそれは「RSS」という技術を利用したものでした!
RSSというのはどんなものかと言うと、Webサイトの最新情報を配信するフォーマットのことだそうです。
それを応用して例えば複数のブログを運営している方が、
1つのブログに「その他すべてのブログの最新記事を3件ずつ表示させる」なんていう使い方もできるようです!
今後使う機会があるかは正直定かではありませんでしたが自分でも実装できるようになりたかったので、
改めて調べてみるとある記事のおかげで意外に簡単に実現できました!
そこで本記事では、RSSを使ったことがない方でも簡単に、他サイトの最新記事一覧を取得して表示させる方法を紹介します(^o^)
目次
RSSで他サイトの最新記事をアイキャッチ画像付きで一覧表示する方法
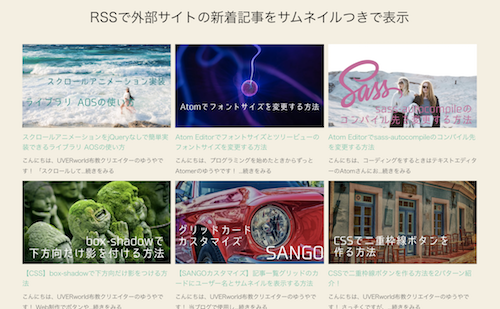
完成イメージ
当ブログの記事を最新から6件表示したサンプルページを作ったのでイメージを掴みたい方は以下よりご覧になってください(^o^)
アイキャッチ画像をRSSフィードに追加する
WordPressのRSSフィードはデフォルトでは記事のアイキャッチ画像の情報は含まれていません。
ですので、まずは記事を取得したいサイトのRSSフィードにアイキャッチ画像を追加するためのカスタマイズをしていきます!
■STEP1
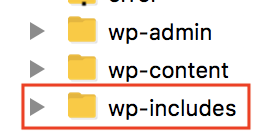
↓↓「wp-includes」直下のRSSテンプレートファイル feed-rss2.phpをまるっとコピーします。

wp-includesはwp-contentと同じ階層にあります

■STEP2
テーマディレクトリ内に先程コピーしたfeed-rss2.phpを配置します!
■STEP3
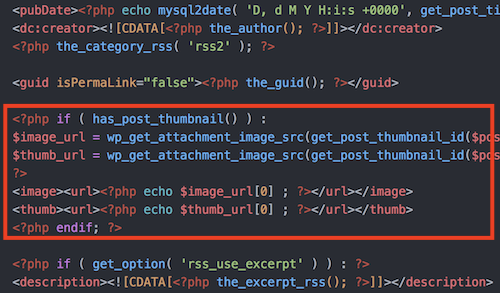
↓↓feed-rss2.phpを編集します。以下コードを追記しましょう!
<?php if ( has_post_thumbnail() ) :
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'medium_large');
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
?>
<image><url><?php echo $image_url[0] ; ?></url></image>
<thumb><url><?php echo $thumb_url[0] ; ?></url></thumb>
<?php endif; ?>↓↓追記する場所は、<item></item>の間です!

筆者は99〜107行目にかけて追記しました
■STEP4
デフォルトの「/wp-includes/feed-rss2.php」ではなく新規作成したテーマディレクトリ直下の「feed-rss2.php」を使用する命令を子テーマのfunctions.phpに追加します!
↓↓↓以下コードを追加して下さい(^o^)
remove_filter('do_feed_rss2', 'do_feed_rss2', 10);
function custom_feed_rss2(){
$template_file = '/feed-rss2.php';
load_template(get_template_directory() . $template_file);
}
add_action('do_feed_rss2', 'custom_feed_rss2', 10);■STEP5
STEP4までのカスタマイズで記事情報を取得したいサイトのRSSにアイキャッチ画像のURLを含めることができました!
本当に取得できているかどうか確認したい方は、ブラウザで「http(s)://自分のサイトドメイン/feed/」を打ってみてください(^o^)
筆者のブログの場合は、「https://yuyauver98.me/feed/」となります。
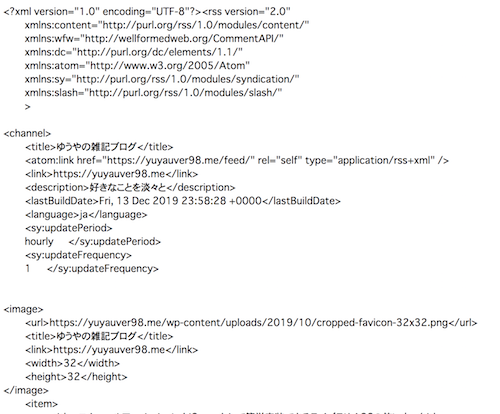
↓↓これを打つことで以下のような文字だらけのページが表示されると思います。

ここで、「command + f」を打ってページ内検索窓を出し、「image」などと検索してヒットすれば無事RSSフィードにアイキャッチ画像情報が追加されていることになります!
他サイトのテンプレートファイルを編集して完成させる
あと残りもう少しなので頑張りましょう!!
■STEP1
RSSを使用する際の面倒事を簡単にしてくれるPHPライブラリ「rss-php」を公式よりダウンロードします。
↓↓以下リンクより公式サイトへ

「Clone or download→Download ZIP」でダウンロードできます!
■STEP2
ダウンロードしたフォルダ内にある「Feed.php」ファイルを今度はRSSを表示させたいブログのテーマディレクトリ直下に配置しましょう!
■STEP3
今一度確認しますと、今回の仕様としては
- 記事タイトル表示
- 記事抜粋表示
- 記事アイキャッチ画像表示
- 記事へのリンク付与
です!
それでは最後の仕上げと行きましょう。
■STEP4
表示させたいテンプレートファイルの該当箇所に以下を追加してみましょう〜!
ちょいと長いので小分けして貼ります笑 上から順にいきます。
↓↓①RSSの読み込み等
<!-- RSSブロック -->
<?php
require_once TEMPLATEPATH. '/Feed.php'; // Feed.php読み込み
$feed = new Feed;
$url = 'https://hogehoge.com/feed'; // RSSのURL
$rss = $feed->loadRss($url); // RSS取得
$num = 6; // 表示させたい記事数
$i = 0;
$desW = 40; // 本文の文字数制限
if ( $desW != 0 ){
$desW = ($desW*2)+2;
}
?>↓↓②記事カードアイテムのループ部分
<div class="RSS-Inner-Card">
<?php
foreach ( $rss->item as $item ){
if($i>=$num){
} else {
$title = $item->title; // 記事タイトル
$link = $item->link; // 記事リンク
$timestamp = strtotime( $item->pubDate ); // 更新日時
$image = $item->image->url; // アイキャッチ画像URL
$description = $item->description; // 本文
$description = strip_tags($description);
if ( $desW != 0 ){
$description = mb_strimwidth($description, 0, $desW, "...",'utf-8'); // 文字数制限超えたら「...」をつける
}
$eyecatch = '/img/no-image.png'; // アイキャッチ画像がない場合の代替画像
if ( $image ){
$eyecatch = $image;
}
$today = date('U');
$sa = date('U',($today - $timestamp)) / 86400;
?>
<!-- 記事カードアイテムのHTML -->
<a href="<?php echo $link; ?>" class="RSS-Inner-Card-Item" target="_blank">
<div class="RSS-Inner-Card-Item-ImgBox">
<div class="RSS-Inner-Card-Item-ImgBox-Img" style="background:url('<?php echo $eyecatch; ?>') no-repeat center; background-size:cover;"></div>
</div>
<div class="RSS-Inner-Card-Item-Title"><?php echo $title; ?></div>
<div class="RSS-Inner-Card-Item-Text"><?php echo $description; ?></div>
</a>
<!-- 記事カードアイテムのHTMLここまで -->
<?php $i++; } } ?>
</div>↓↓③CSSで整える(レスポンシブ対応)
.RSS-Inner-Card{
display: flex;
flex-wrap: wrap;/*折返し許可*/
}
.RSS-Inner-Card-Item{
width: calc((100% - 10px * 2) / 3);/*PCのときは3列*/
box-sizing: border-box;
}
@media screen and (max-width:768px) {
.RSS-Inner-Card-Item{
width: 100%;/*スマホのときは1列にする*/
}
}
.RSS-Inner-Card-Item:not(:nth-child(3n-2)){
margin-left: 10px;
}
.RSS-Inner-Card-Item:not(:nth-child(-n+3)){
margin-top: 10px;
}
@media screen and (max-width:768px) {
.RSS-Inner-Card-Item:not(:nth-child(3n-2)){
margin-left: 0;
}
.RSS-Inner-Card-Item:not(:nth-child(-n+3)){
margin-top: 0;
}
.RSS-Inner-Card-Item:not(:nth-child(1)){
margin-top: 10px;
}
}
.RSS-Inner-Card-Item-ImgBox{
width: 100%;
}
.RSS-Inner-Card-Item-ImgBox-Img{
width: 100%;
padding-top: 56.25%;/*画像縦横比率維持*/
}
.RSS-Inner-Card-Item-Title{
margin-top: 10px;
color: #5bc8ac;
font-size: 16px;
}
.RSS-Inner-Card-Item-Text{
margin-top: 8px;
line-height: 1.8;
color: #666;
font-size: 14px;
}
おわりです!!!
最後にもう一度サンプルをご覧になりたい方はこちらからどうぞ〜(^o^)
参考記事 125naroom
めちゃくちゃわかりやすかったです!!本当に感謝してます。
サイト全体のデザインや記事内で登場するキャラクターたちもみんな物凄く可愛くてSANGOのような居心地の良さを感じました笑
参考 【WordPress】別サイトにアイキャッチ画像付きの新着記事を表示する(RSSフィードで簡単に)125naroom / デザインするところ(会社)です。追記:RSS取得エラー時の対応
筆者のサンプルページも一度エラーになって焦りました。。。
色々とググった結果、Feedly Validatorというサービスで自サイトのエラー部分を確認して直した所復活することができました(汗)
うまくRSSが取得できない時は試してみて下さい。
まとめ
以上、RSSを使って外部サイトの最新記事をアイキャッチ画像付きで一覧表示させる方法を紹介させていただきました。
今後そのような機会があったときに参考になれば幸いです!
最後までご高覧いただきありがとうございました!




サンプルサイトの表示バグってますよー
うさぎさんご報告ありがとうございます!なおします
よかったですー。あと質問なのですが上のコード使わせていただいたのですが
どうしてもサムネイル画像だけが表示されません。原因はわかりますか?
いろんなRSS(自サイト含む)を試しましたが全て駄目でした
出力するアイキャッチ画像の部分が怪しいのですが…ご助力いただけますと幸いです。
当サイトはSSL化しており、試した自サイトのRSSにはアイキャッチがきちんと出力できています
参考になりそうなコードも見つけましたので添付します。
ttps://casanel.me/2018/10/16/wordpress%E3%81%AEfetchfeed%E3%81%A7%E5%A4%96%E9%83%A8rss%E3%81%AE%E3%82%B5%E3%83%A0%E3%83%8D%E3%82%A4%E3%83%AB%E3%81%AEurl%E3%82%92%E5%8F%96%E5%BE%97%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95/
うさぎさん続けて質問していただきありがとうございます!
ちょっと見てみないとわかりかねるので、もし可能でしたらうさぎさんが試しているサイトURL教えていただけないでしょうか?
cssがきいていなくて表示されていないだけ、ということもありえます!
ありがとうございます!こちらがURLになります
ttps://www.fatego-matome.com/
TOPページの一番下に表示していますのでご参照ください
RSSは別サイトをいくつか表示したいのですが、アイキャッチが出力されているものでも表示されません。
これは上記にあるアイキャッチを含めるコードを記入したものも同様です
うさぎさんの運営サイト拝見させていただきました。FGOのまとめサイトだったのですね!すごい!
FGOはやってませんがFate大好きなので親近感湧きました笑
ギルガメッシュとライダーの最終決戦が特に燃えました!
■RSSについて
見たところ、表示している外部サイトの記事にはそもそもアイキャッチ画像が設定されていませんね!
アイキャッチ画像がない場合は、
「/img/no-image.png」が出力される仕様となっております。
うさぎさんのサイトの場合ですと、
「https://www.fatego-matome.com/wp-content/themes/cocoon-child-master/images/」直下に
アイキャッチ画像がない場合に表示したい画像素材を配置して指定のコードをそれに合わせて変更するのがよろしいかと思います。
以上、回答させていただきましたが、
ぼくの認識違いの場合はおっしゃっていただけると幸いです。
引き続きよろしくお願いいたします!
お返事ありがとうございます。
やはりアイキャッチをダイレクトに引っ張っているのですね。
アイキャッチ画像が設定されていないRSSを出力したくて方法を探しているのですが
おそらく記事の一番目の画像を指定する、というやり方になるのですね。
Googleで片っ端から検索してもわからなくて…しかも私が必要としてるのは
HTMLまたはIframe内のに出力して使う必要があるようです。PHPでは駄目なようで素人には難しいですね…
よくある画像RSSのブログパーツのような仕様で、今のjavascriptタグではシステム上どうしても難しい問題が出まして
丁寧に教えていただき本当にありがとうございました!
表示させたいテンプレートファイルの該当箇所に以下を追加してみましょう〜!
↑
上記の意味がよく分からず困っています。
素人で申し訳御座いませんが、ご教授頂けませんか?
RSSで表示させたいのは自サイトではサイドバー一番下
、記事の一番下、フロントページの一番下になります。
フッターではありません。
宜しく御願い申し上げます。
akkiさんコメントありがとうございます!
akkiさんのお使いのWordPressテーマによりけりなんですが、
だいたい以下のようなテンプレートファイルが該当箇所かと思われます😊
■サイドバー一番下
→sidebar.php
■記事の一番下
→single.php
■フロントページの一番下
→front-page.php or home.php or index.php
拙い説明で申し訳ないです!
またなにかあればお気軽にご質問ください😊