WordPressで固定ページを階層化する方法をご紹介。
固定ページの階層化は、ページ属性で「親ページ」を設定するとできます。
階層化した固定ページのurlは、例えば以下のような感じになります。
- 親ページ:/service
- 子ページ:/service/service01
ぼくがWeb制作案件で実際に階層化したときは、こんな感じのurlにしてました。
- 親ページ:/recruit/contact
- 子ページ:/recruit/contact/〇〇-recruit
親ページには、それぞれ子ページへのリンク(そのときは3ページだった)を設置するコーディングをしましたわ。
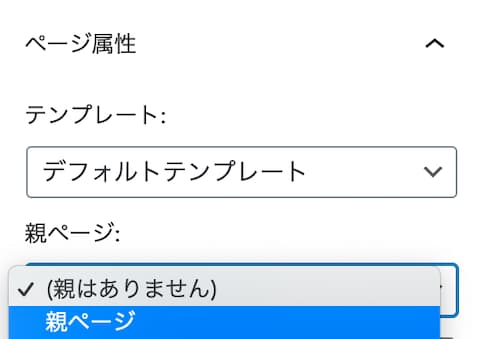
固定ページの編集画面の階層化を設定する箇所はこちら!
▼▼▼

次はこの記事!
 【WordPress】公開済み記事に一括でコメント機能を許可する方法
【WordPress】公開済み記事に一括でコメント機能を許可する方法 






