こんにちは、 ゆうやです!
本記事では、OneClickCSSの使い方をご紹介します。
HTMLをマークアップした後に、スタイルシートにそのclass名やid名を1つずつ記述していくのってとても面倒くさくないですか?
ぼくもOneClickCSSを使う前はそうやっていて「あーめんどくさいめんどくさい!早くCSS書きたい!class名書いてる時間が無駄!スペルミスしてスタイル効かなくてうんうん悩むこともあるし!」と感じていました笑
そんな面倒くさい作業から「解放されたい!!」と思っている方からするとOneClickCSSはメシアとなることでしょう!!
それでは参ります。
OneClickCSSを使って無駄な作業時間を削減しよう!
OneClickCSSとは?
OneClickCSSのサイト内での説明が簡潔で分かりやすかったのでそちらから引用!
HTMLソースをもとに、id,class名CSS、子孫セレクタCSS、子セレクタCSS、LESS、SASS、SCSSを自動生成するオンラインサービスです。
従来のHTMLコーディグを強力にサポートします。
OneClickCSSを使ってみよう!

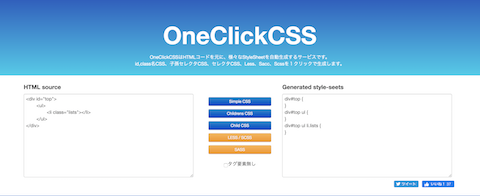
OneClickCSS
実際に使ってみましょう〜
■STEP1
以下のURLよりOneClickCSSへアクセス!
■STEP2
使い方はいたってシンプル!
サイト内の説明にもある通り、左側のテキストエリアにHTMLをコピペして真ん中のボタンをクリックするだけ!
■STEP3
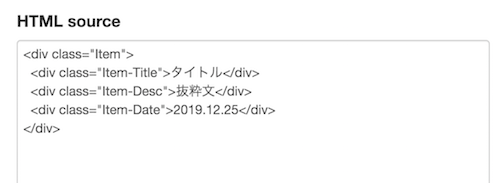
例えば、以下のHTMLのクラス名を自動生成するとどんな風になるか見てみます。

よく見かけるHTML構造ですね
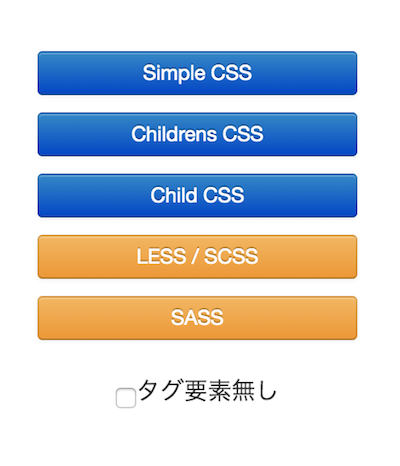
↓↓「Simple CSS」をワンクリック!

一番上の青いボタンが一般的
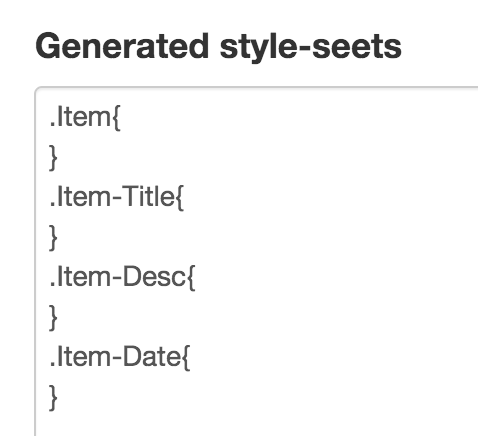
するとこんな感じでCSSを自動生成してくれます!
↓↓↓

ちゃんと順番どおりに!
あら、便利!!!!
他にもLESS/SCSSなんかでも自動生成可能なのでぜひぜひお試しあれです。
まとめ
以上、OneClickCSSの使い方をご紹介しました。
ぼくは最近、CSSプリプロセッサの「Stylus」を使ってCSS書いているのでOneClickCSS使う機会ほぼなくなっちゃいましたが笑
普通にCSSを書いている方はぜひぜひ一度サイトにアクセスして便利さを実感していただきたいです(^o^)
最後までご高覧いただきありがとうございました!


