こんにちは、ゆうやです。
ワンピース ワノ国編 おでん様の過去編が大盛り上がり中な今日このごろ、いかがお過ごしでしょうか。
おでん二刀流
桃源白滝!!!
めちゃくちゃかっこよかったですね♡ 惚れました。
おでん様の宣伝はここまでにして、本記事ではJapanMapで都道府県名を任意の文字に変更する方法を紹介します。
どんなものかご存知ない方のためにご説明いたしますと、下の画像のような日本地図を数行のコードだけで描画してくれる超絶便利なプラグインです。
JapanMapの基本的な使用方法について本記事では紹介いたしません。
知りたい方は公式サイトやその他分かりやすい記事がたくさん転がっているのでそちらをご覧ください。
参考 公式サイトJapanMap 参考 JapanMapを使った県名付き日本地図の動的描画を行う方法Bit Stepsフロントのjsの都道府県の設定を取得
まず大元のファイル(jquery.japan-map.js)を編集します。
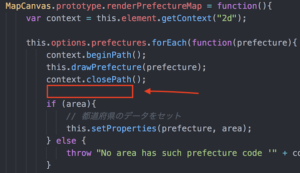
374行目あたりのMapCanvas.prototype.renderPrefectureMapという名前の関数をいじります。
この関数は都道府県ごとに表示する場合の表示処理を行っています。

赤枠の箇所にコチラのコードを追加してください。(context.closePath(); と if (area){ の間です。)
var area = this.findAreaBelongingToByCode(prefecture.code);上記のコードを追加することで、js設定ファイルで変数areasのnameを編集した内容が反映されるようになります。
js設定ファイル 変数areasのnameをいじる!
設定ファイルで下記のように記述してあると思います。
var areas = [
{code : 1, name: "北海道", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [1]},
{code : 2, name: "青森", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [2]},
{code : 3, name: "岩手", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [3]},
{code : 4, name: "宮城", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [4]},
{code : 5, name: "秋田", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [5]},
{code : 6, name: "山形", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [6]},
{code : 7, name: "福島", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [7]},
{code : 8, name: "茨城", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [8]},
{code : 9, name: "栃木", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [9]},
{code : 10, name: "群馬", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [10]},
{code : 11, name: "埼玉", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [11]},
{code : 12, name: "千葉", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [12]},
{code : 13, name: "東京", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [13]},
{code : 14, name: "神奈川", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [14]},
{code : 15, name: "新潟", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [15]},
{code : 16, name: "富山", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [16]},
{code : 17, name: "石川", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [17]},
{code : 18, name: "福井", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [18]},
{code : 19, name: "山梨", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [19]},
{code : 20, name: "長野", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [20]},
{code : 21, name: "岐阜", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [21]},
{code : 22, name: "静岡", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [22]},
{code : 23, name: "愛知", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [23]},
{code : 24, name: "三重", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [24]},
{code : 25, name: "滋賀", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [25]},
{code : 26, name: "京都", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [26]},
{code : 27, name: "大阪", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [27]},
{code : 28, name: "兵庫", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [28]},
{code : 29, name: "奈良", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [29]},
{code : 30, name: "和歌山", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [30]},
{code : 31, name: "鳥取", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [31]},
{code : 32, name: "島根", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [32]},
{code : 33, name: "岡山", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [33]},
{code : 34, name: "広島", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [34]},
{code : 35, name: "山口", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [35]},
{code : 36, name: "徳島", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [36]},
{code : 37, name: "香川", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [37]},
{code : 38, name: "愛媛", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [38]},
{code : 39, name: "高知", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [39]},
{code : 40, name: "福岡", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [40]},
{code : 41, name: "佐賀", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [41]},
{code : 42, name: "長崎", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [42]},
{code : 43, name: "熊本", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [43]},
{code : 44, name: "大分", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [44]},
{code : 45, name: "宮崎", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [45]},
{code : 46, name: "鹿児島", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [46]},
{code : 47, name: "沖縄", color: "#a0a0a0", hoverColor: "#7CEA9C", prefectures: [47]},
];あとはお好きなように。
変更したい都道府県名(areasのnameの値)を変えるとブラウザでの表示名も変更されます。
応用するとこんな使い方も
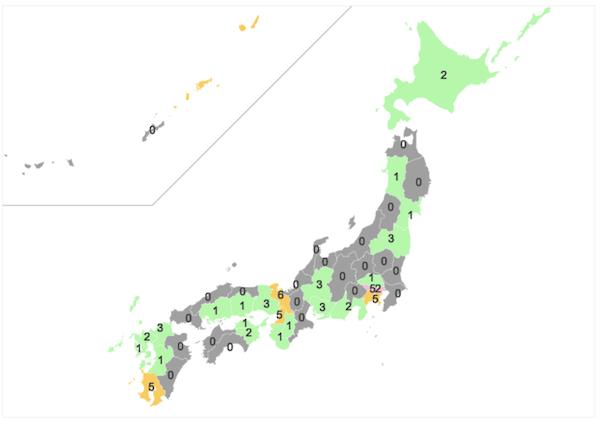
ぼくが勤務している会社で運営中のWebサービス「読書会へ行こう!」ではJapanMapを使用しています。
「読書会日本地図」と名付けた地図を実装する際に大変お世話になりました!!(このプラグインを開発されたtakemaru-hiraiさんに感謝です)
上の地図では、ざっとこんな処理を行っています。
- ajaxで、都道府県ごとに登録されている読書会の数を取得
- 読書会が登録されていない都道府県名は0に、登録されている都道府県名は登録数に
- 登録数によって色変更
システムと組み合わせると色々な可能性が見えてすごくワクワクしますね!
都道府県名の他にも背景色やホバーした時の色も動的に変更できるのでぜひお試しあれです。
まとめ
いかがでしたでしょうか。
上述の読書会日本地図を実装する際、ググれどググれど検索意図ドンピシャな記事が出てきませんでした。
その時の自分に手を差し伸べる気持ちで今回書かせていただいた所存です。
日本地図で都道府県名を変更するなんてことはあまりないかもしれませんが、そういう機会がありましたらぜひお試しください。
最後までご高覧いただきありがとうございました。





よりデータ表示に特化した日本地図プラグインをコロナ状況の可視化に向け構築しましたのでお時間あければぜひご紹介ください。
https://yugokimura.github.io/jmap/
ゆうごさんご紹介ありがとうございます!!!
めちゃくちゃ素敵で使い勝手の良さそうな日本地図プラグインを開発していただきありがとうございます!
かなり感動しました。
近いうちにブログで紹介させていただきたいと思います☺