こんにちは。
ゆうやです!
Web制作でボタンやカードデザインのブロックをコーディングする際によく使われるbox-shadowというものがあります。
box-shadowを使用するとたったの1行のコードで指定の要素を立体的に見せることができとても便利です。
だいたいは上下左右に影を出すことが多いのですが、先日業務で「影は下方向にだけ出したい!」ということがありました。

よく見かけるbox-shadowを指定したボタンデザイン
本記事ではその時の備忘録としてbox-shadowで下方向だけに影を出す方法を紹介していきます!
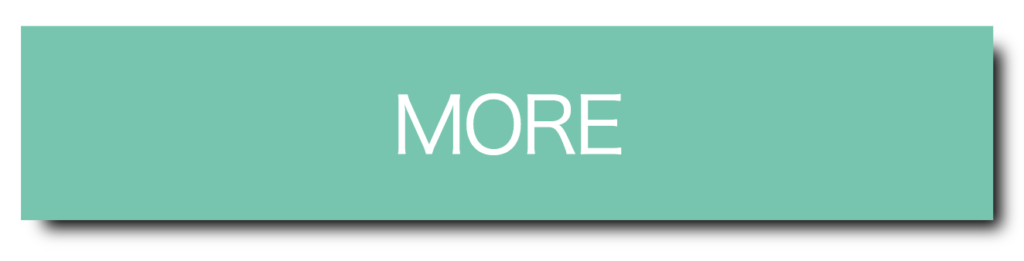
box-shadow下方向だけ影をつけるデモ
今回作っていくものの完成イメージはこんな感じです↓↓

こういう影の付け方あんまり見たことないですけどね笑
実際のページで確認したい方はデモページよりご覧になってください(^o^)
ボタンのHTML
HTMLは至ってシンプル!
index.html
<a href="#" class="Item">MORE</a>box-shadowの指定方法
ポイントは、ぼかしの指定と広がりの指定です!
ぼかしを3pxに指定した場合は、広がりを-3pxで指定して打ち消します!
index.css
/* ---------------------------- */
/* --- box-shadow下方向だけつけるCSS --- */
/* ---------------------------- */
.Item {
width: 250px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
background: #5bc8ac;
color: #fff;
font-size: 20px;
box-shadow: 0 8px 3px -3px #000;
}
box-shadowで上方向だけ影をつける方法
せっかくなので「上方向だけ影をつける」方法も知ってから帰って下さいまし笑
おそらく使用する機会はないと思いますが!
index.css
/* ---------------------------- */
/* --- box-shadow上方向だけつけるCSS --- */
/* ---------------------------- */
.Item {
〜省略〜
box-shadow: 0 -8px 3px -3px #000;
}
上下方向のpxをマイナスで指定してあげればいいだけです(^o^)
まとめ
いかがでしたでしょうか。
CSSで影をつける方法は他にもfilter:drop-shadow()というものがあるのでそちらもいずれ紹介していこうと思います。
 ボタンコーディングサンプルコード記事まとめ【HTML・CSS・jQuery】
ボタンコーディングサンプルコード記事まとめ【HTML・CSS・jQuery】コーディングスキルアップシリーズはこちら!


