こんにちは、コーディングをするときはテキストエディターのAtomさんにお世話になっているゆうやです!
cssを書く際、最近はもっぱらstylusを使っているんですが、先日取り組んだ案件でsassを使用する機会があり、sassファイルをコンパイルするために「sass-autocompile」というパッケージを使用しました。
↓↓sass-autocompileパッケージ

このパッケージ、デフォルト設定だとコンパイル先がsassファイルと同じディレクトリーに出力されてしまいます。
しかし、sassファイルとコンパイルされたファイルを同じフォルダーに置くフォルダ構造をしているプロジェクトはかなり少ないです。
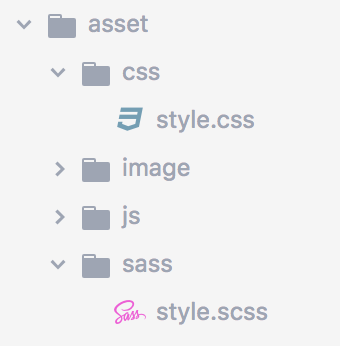
↓↓ 以下のようにsassファイルはsassフォルダ内に、コンパイルしたcssファイルはcssフォルダ内におさめるのが一般的かなと。

一般的なフォルダ構成の例
そこで本記事ではAtomでsass-autocompileを使うのが初めてな人でも簡単にコンパイル先を変更 or 指定できる方法をお伝えします!
45秒もあればできるのでぜひぜひ!
sass-autocompileのコンパイル先を変更する方法
方法は2つありますのでお好きな方を試してみてくださいな。
パッケージのSettingsを変更する
■STEP1
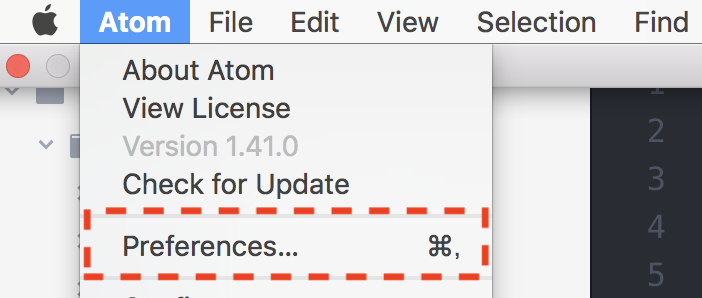
↓↓「Atom→Preferences…」をクリック!

もしくは、「command + ,」!
■STEP2
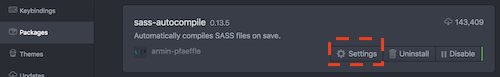
↓↓「Packages→sass-autocompile」をクリック!

■STEP3
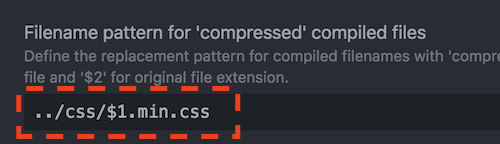
↓↓デフォルトの「$1.min.css」から「../css/$1.min.css」に変更する!

めっちゃ簡単!!
sassファイルに直接指定する
こちらも至って簡単です。
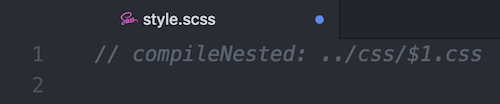
↓↓sassファイルの1行目に「compileNested: ../css/$1.css」を追加しましょう〜

おしまい!!
まとめ
いかがでしたでしょうか。
sassをAtomエディターで使用する機会があったら今回紹介したコンパイル先を変更する方法をやってみてくださいね!
最後までご高覧いただきありがとうございました!


