こんにちは、ゆうやです!
本記事では、
「aタグの中にaタグを書いたらレイアウト崩れた!?」
「変な所で勝手にaタグ閉じられてるんですけど!?」
とお困りな方に向けて対処法を紹介します!!
目次
aタグの中にaタグを書きたい
aタグの中にaタグを入れたいシチュエーション
はい、どんなシチュエーションで上記のコーディングをするのかといいいますと、以下が挙げられます!
- カード or リストデザインでカード全体は記事へのリンクを貼る
- 中のカテゴリー名やユーザー名にはそれぞれ該当のリンク先を指定したい
当ブログのカードがそれに当たりますね。

カテゴリー記事一覧・ユーザーが書いた記事一覧ページへのリンク
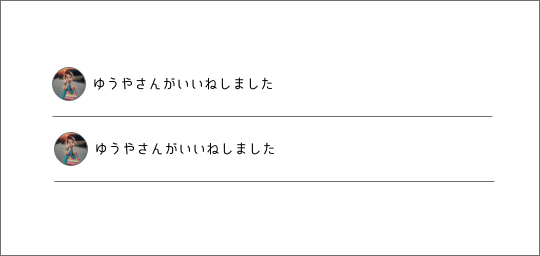
完成イメージ
今回はこのようなリストデザインを完成イメージとして作っていきます!

ユーザーアイコン・ユーザー名・その他テキスト
Twitterの通知一覧ページのデザインに少し似ている感じです(^o^)
デモページをご覧になりたい方はこちら
リストのHTML構造(崩れるver)
それではさっそくhtmlを書いていくんですが、その前に普通にaタグのaタグを書いた場合、ブラウザでどのようになるのか見ていきましょう(^o^)
■aタグの中にaタグを書いた場合
<a href="#" class="List-Item">
<div class="List-Item-Title">
<a href="#" class="List-Item-Title-ImgBox">
<div class="List-Item-Title-ImgBox-Img" style="background: url('') no-repeat center; background-size: cover;"></div>
</a>
<div class="List-Item-Title-Text"><a href="#" class="List-Item-Title-Text-Span">ゆうや</a>さんがいいねしました</div>
</div>
</a>これが実際ブラウザで見るとどうなるか!↓↓
■ブラウザで表示されるHTML
<a href="#" class="List-Item"></a>
<div class="List-Item-Title">
<a href="#" class="List-Item"></a>
<a href="#" class="List-Item-Title-ImgBox">
<div class="List-Item-Title-ImgBox-Img" style="background: url('') no-repeat center; background-size: cover;"></div>
</a>
<div class="List-Item-Title-Text">
<a href="#" class="List-Item-Title-Text-Span">ゆうや</a>さんがいいねしました</div>
</div>お気づきになったでしょうか?
全く意図していない箇所でaタグが閉じられていることがわかりますね(泣)
どうやらブラウザ側で勝手にaタグの閉じタグを補完してくれるみたいです。
これでは当然レイアウトがぐちゃぐちゃになります笑
さあ!次はそれを踏まえて対処法に移ってまいりましょう!
リストのHTML構造(崩れないver)
結論から申しますと、先程のコードを以下のように変更します!
- aタグ内のaタグをdivタグに変更
- そのdivタグにdata-url属性とクリックイベント用のJS_Click_TransitionToUserPageクラスを設定
- data-url属性値に該当のURLを挿入
それを踏まえて書き直したHTMLがこちら。
<a href="#" class="List-Item">
<div class="List-Item-Title">
<div data-url="#" class="List-Item-Title-ImgBox JS_Click_TransitionToUserPage">
<div class="List-Item-Title-ImgBox-Img" style="background: url('') no-repeat center; background-size: cover;"></div>
</div>
<div class="List-Item-Title-Text">
<div data-url="#" class="List-Item-Title-Text-Span JS_Click_TransitionToUserPage">ゆうや</div>さんがいいねしました</div>
</div>
</a>リストのCSS
HTML構造ができた所でお次はCSSで味付けしていきましょう!
コピペでドン!
.List-Item{
border-bottom: 1px solid #eee;
padding-top: 15px;
padding-bottom: 15px;
display: flex;
align-items: center;
width: 100%;
background: #fff;
}
.List-Item:first-child{
padding-top: 0px;
}
.List-Item-Title{
display: flex;
align-items: center;
width: 100%;
}
.List-Item-Title-ImgBox{
width: 34px;
height: 34px;
}
.List-Item-Title-ImgBox-Img{
border-radius: 50%;
width: 100%;
padding-top: 100%;
}
.List-Item-Title-Text{
margin-left: 6px;
flex: 1;
line-height: 1.5;
font-size: 14px;
}
.List-Item-Title-Text-Span{
display: inline;
letter-spacing: 0.06em;
color: #444;
font-weight: bold;
}
js location.hrefでURL先に遷移させる
最後にjavascriptで、「data-urlが設定してあるブロック(JS_Click_TransitionToUserPageクラス)をクリックした時に、data-urlの属性値のURLへ遷移させる」という処理を書きましょう!
// クリックしたらURLへ遷移させる
TransitionToUserPage();
function TransitionToUserPage(){
$('.JS_Click_TransitionToUserPage').on('click', function(e){
// 伝播をストップ
e.stopPropagation();
e.preventDefault();
// URLを取得して飛ばす
location.href = $(this).attr('data-url');
});
}
実装は以上となります!
お疲れ様でした!
デモページをご覧になりたい方はこちら
最終的なHTML
<div class="Notice">
<div class="Notice-Inner">
<div class="List">
<!-- 1アイテム -->
<a href="https://yuyauver98.me/thealley-shibuyadogenzaka" class="List-Item">
<div class="List-Item-Title">
<div data-url="https://yuyauver98.me" class="List-Item-Title-ImgBox JS_Click_TransitionToUserPage">
<div class="List-Item-Title-ImgBox-Img" style="background: url('./img/dummyGirl.jpg') no-repeat center; background-size: cover;"></div>
</div>
<div class="List-Item-Title-Text"><div data-url="https://yuyauver98.me" class="List-Item-Title-Text-Span JS_Click_TransitionToUserPage">ゆうや</div>さんがいいねしました</div>
</div>
</a>
<!-- 1アイテム -->
<a href="https://yuyauver98.me/thealley-shibuyadogenzaka" class="List-Item">
<div class="List-Item-Title">
<div data-url="https://yuyauver98.me" class="List-Item-Title-ImgBox JS_Click_TransitionToUserPage">
<div class="List-Item-Title-ImgBox-Img" style="background: url('./img/dummyGirl.jpg') no-repeat center; background-size: cover;"></div>
</div>
<div class="List-Item-Title-Text"><div data-url="https://yuyauver98.me" class="List-Item-Title-Text-Span JS_Click_TransitionToUserPage">ゆうや</div>さんがいいねしました</div>
</div>
</a>
</div>
</div>
</div>参考サイト
参考 aタグの中にaタグを書きたい時のtipsQiitaまとめ
いかがでしたでしょうか。
色々な方法があるようでしたが、jsで飛ばすのが最もスマートかなと思いました。
最後までご高覧いただきありがとうございました!


