こんにちは、ゆうや(@yuyaphotograph)です!
この記事では、
- Contact Form 7で確認画面を設けたい
- Contact Form 7で確認画面を簡単に設置できるプラグインを教えてほしい
- プラグイン「Contact Form 7 add confirm」の基本的な使い方が知りたい
という方のお悩みを解決します!
プラグイン「Contact Form 7 add confirm」を使う
結論。
無料のプラグイン「Contact Form 7 add confirm」を使うと、
ものの5分でお問い合わせフォームの確認画面を作成することができます。
まず、以下の手順でプラグインを探して、インストールと有効化を済ませましょう。
プラグイン > 新規追加 > 検索バーに「Contact Form 7 add confirm」と入力

*「Contact Form 7」だけで検索してもなかなか出てこないので「Contact Form 7 add confirm」とフルネームで入れてあげましょう
アニメ「OVER LOAD」の主人公、アインズ・ウール・ゴウンの技名みたいなプラグイン名で個人的に好きです笑
確認画面の設定をする
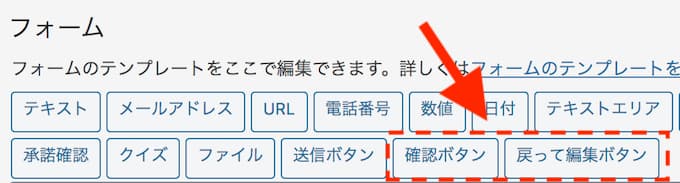
プラグインの有効化がうまくいくと、コンタクトフォームの編集ページのフォームテンプレートの項目に、「確認ボタン」「戻って編集ボタン」という2つのボタンが追加されます。

上の添付画像は実際の表示例です。
確認画面を設置するのに、既存の「送信ボタン」に加え、上記2つのボタン計3つのボタンを使う必要があります。
ただテキトーな順番でボタンタグを挿入しても、うまく動作しないことがあるので正しいボタンの順序を覚えましょう。
3つのボタンの設置順
上から順に以下の順番で配置してくださいまし。
「確認ボタン」→「戻って編集ボタン」→ 「送信ボタン」
実際のボタンタグの記述はこちら。
[confirm "確認する"]
[back "戻る"]
[submit "送信する"]ボタンのラベルはよしなに変更して使ってください。
実際の表示
ここまでで確認画面の設定は完了です。お疲れ様でした。
実際にはどんな感じで表示されるのか気になると思うのでちょろっと解説します。
入力画面
最初の入力画面では、「確認する」のボタンが表示されます。
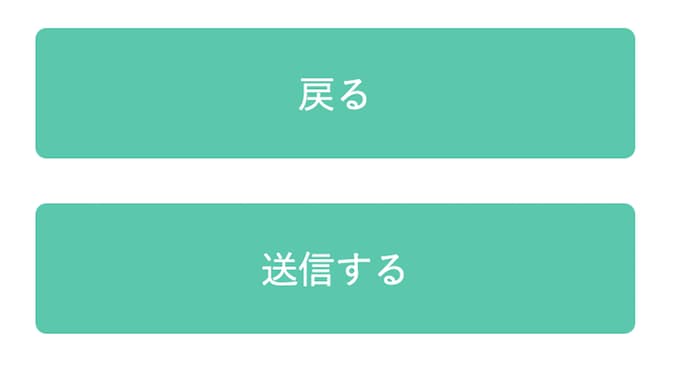
確認画面
「確認する」を押すと、確認画面へ移ります。
すると先程のボタンが、「戻る」と「送信する」ボタンの2つに入れ替わります。

このページでは、各項目の入力欄をいじる操作は無効になっているので、入力内容を確認して間違いを発見した時は、「戻る」ボタンで最初のページへと戻って編集することが可能です。
*ページURLは変わらないので別ページへ遷移しているわけではありません
まとめ
以上、プラグイン「Contact Form 7 add confirm」を使って、お問い合わせフォームの確認画面を追加する方法を紹介しました。
コードをいじれなくても、手軽にサクッと実装できるのでぜひお試しあれ。
Contact Form 7記事まとめ
 Contact Form 7を使うときに役立つ記事まとめ
Contact Form 7を使うときに役立つ記事まとめ

