こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- iframeタグでWebサイトに埋め込んだYouTube動画がiOS(アイフォン)で観る時に再生ボタンを押すと、勝手に全画面表示されるのをどうにかしたい
という方のお悩みを解決します!
全画面表示とインライン再生
YouTube動画を記事に埋め込みたい時、
まずはそのコード(iframeタグ)を取得しますよね。
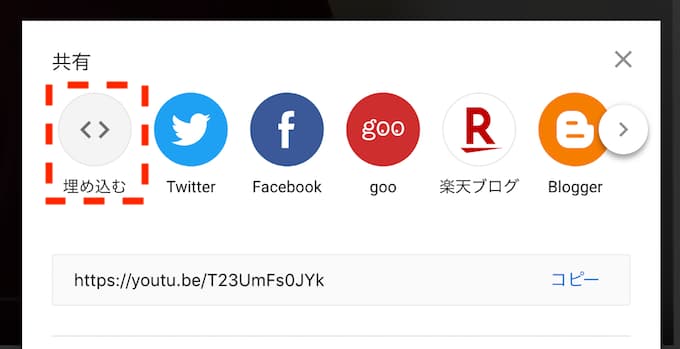
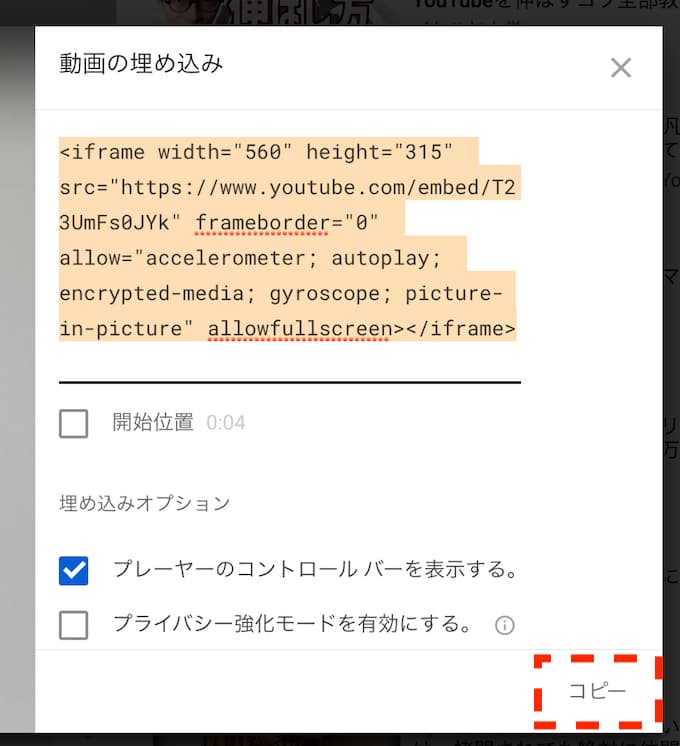
共有 > 埋め込む > コピーの手順で。

▼▼▼

この方法で取得したコードを使って動画を埋め込むと、スマートフォン(iOS)で閲覧した際には自動的に「全画面表示」に切り替わります。
基本的にこだわりがない場合はその表示法で問題ないと思いますが中には、
「動画はページの一部として再生させたい!その記事を見ている時はバッググラウンドで再生させたいのよ」
という方もちらほらいらっしゃるかと思います。
いわゆる、「インライン再生」というものです。
iframeタグのコードにほんの少し手を加えるだけで、インライン再生は実現できますのでご安心を。
以下でその方法を解説します。
*PCで再生する場合は元々インライン再生になってます
パラメーター「playsinline」
結論。
playsinline=1というパラメーターをiframeタグのsrc属性の値の末尾に?に続けて付け加えてあげるだけで動画のインライン再生が実現できます。
コード
<iframe width="560" height="315" src="動画のURL?playsinline=1"></iframe>とても簡単ですね〜
以下、playsinline=1を指定しないコードと指定したコードを動画つきで載せていますので実際にスマホでタップしてインライン再生になっているか見てみてください。
変更前のコードと動画
デフォルトのコード
<iframe width="560" height="315" src="長いので省略" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>変更後のコードと動画
playsinlineを追記したコード
<iframe width="560" height="315" src="https://www.youtube.com/embed/T23UmFs0JYk?playsinline=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="allowfullscreen"></iframe>

