こんにちは。
ゆうや(@yuyaphotograph)です!
この記事では、
- SVGで書き出した画像のフォントが、iOSのSafariなどで明朝体になってしまい困っている…
- SVG画像のフォントがPCでは普通に指定した通りになるのにスマートフォンではうまくいかない…
という方のお悩みを解決します!
この記事で紹介する「illustratorで画像ファイルを開いて修正する方法」を実践すれば、ほんの数秒でスマートフォンでも指定のフォントでSVG画像を表示させることができます!
なぜなら、ぼくも以前同じバグに出くわした時にその方法であっという間に解決できたからです。
Source Sans Proというフォントを使用して作られたSVGロゴ画像だったのですが、スマホで見てみると明朝体で表示されていて驚きました笑
 ゆうや
ゆうや
それでは実際に直す方法を見て参りましょう〜!
illustratorでSVGファイルを開く
まずは以下のように該当のSVGファイル(ここではlogo.svg)をイラレで開きましょう。

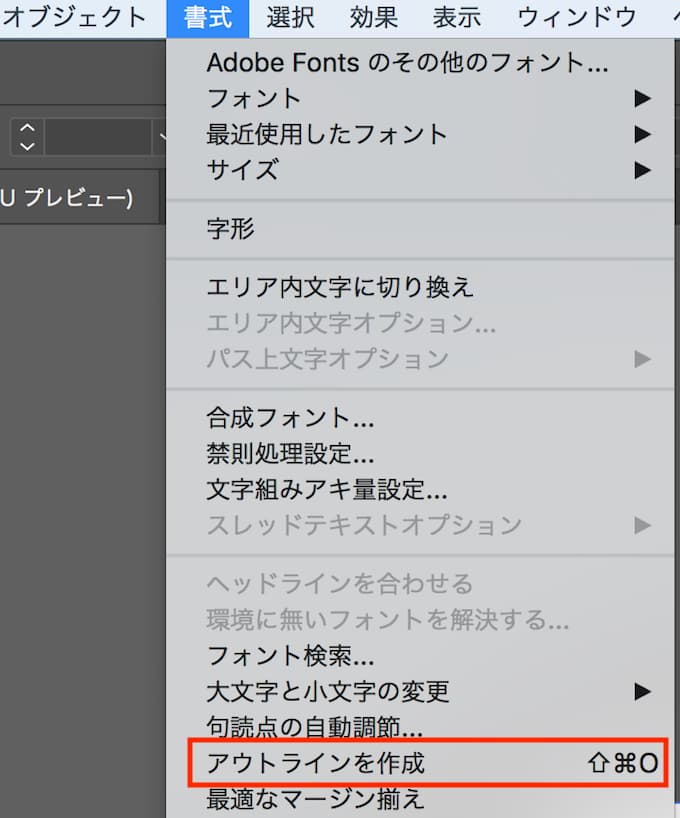
SVGをアウトライン化して解決
開いたSVGを選択し、上部のメニューより「書式 > アウトラインを作成」をクリックしましょう。

これで修正完了ですので、あとは保存してあげてバグが起きているSVGと差し替えてスマホで確認してみてください〜
まとめ
以上、SVGで書き出した画像のフォントが明朝体になってしまうバグの解決法を紹介しました。
同じくSVG関連で、「そもそもSVG画像が表示されないんだけど、、、」という方は以下の記事で解説していますのでチェックしてみてください〜!
 SVG画像が表示されない時の対処法【Photoshop・Illustratorで書き出したファイル】
SVG画像が表示されない時の対処法【Photoshop・Illustratorで書き出したファイル】

