PageSpeed Insightsの「レンダリングを妨げるリソースの除外」という項目を改善する方法(プラグインの設定)をご紹介。
所要時間は約15分といったところ。
プラグイン「Autoptimize」「WP Fastest Cache」を導入して、設定を施すことで簡単に改善することができます。
それではさっそく見ていきましょう!
ちなみに、PageSpeed Insightsのアドバイスはこんな感じ。
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
Autoptimizeの設定
プラグイン「Autoptimize」をインストール・有効化したら、この先に進みましょう。
以下4つのオプション設定をしていきます!
- JavaScriptオプション
- CSSオプション
- HTMLオプション
- その他オプション
JavaScriptオプションの設定
以下2つの項目にチェックを入れましょう。
- JavaScriptコードの最適化
- JSファイルを連結する
【重要】CSSオプションの設定
以下4つの項目にチェックを入れましょう。
- CSSコードを最適化
- CSSファイルを連結する
- インラインのCSSも連結
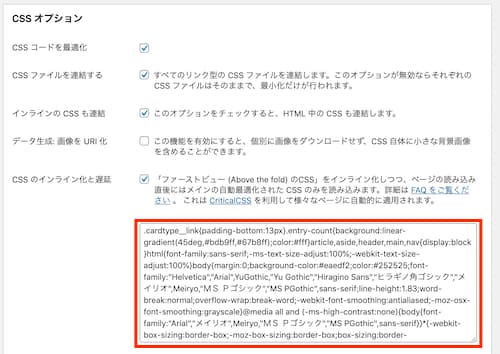
- CSS のインライン化と遅延
4つ目の「CSS のインライン化と遅延」にチェックを入れると、テキストエリアがぬるっと表示されます。
そこにファーストビューで使われるCSSのコードを入れます。
一体、どのコードがファーストビューで使われているか?
それを調べるには「Critical Path CSS Generator」というWebツールを使用します。
手順はこうです。
- トップページのURLを入れる
- サイトで使用しているCSS(親テーマのstyle.cssや子テーマのstyle.cssで追加したスタイリング)を入れる
- 「Create Critical Path CSS」ボタンをクリックする
- 抽出されたCSSが表示される
- 4のコードをAutoptimizeのセレクトボックスにコピペする
AutoptimizeのCSSオプション設定画面
▼▼▼

HTMLオプションの設定
「HTMLコードを最適化」という項目にチェックを入れましょう。
その他オプションの設定
以下2つの項目にチェックを入れましょう。
- 連結されたスクリプト / CSS を静的ファイルとして保存
- ログイン状態の編集者、管理者にも最適化を行う
WP Fastest Cacheの設定方法
プラグイン「WP Fastes Cache」をインストール・有効化したら、この先に進みましょう。
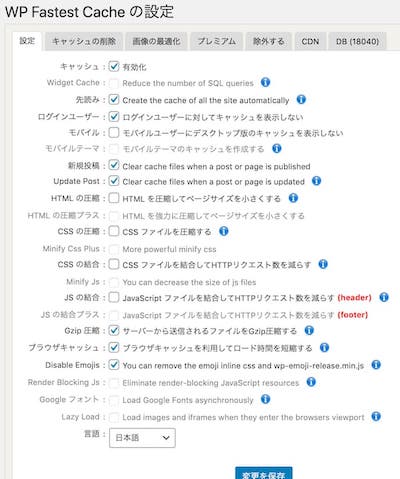
言語設定を英語から日本語に変更した後に、以下8つの項目にチェックを入れましょう。
- キャッシュ
- 先読み
- ログインユーザー
- 新規投稿
- Update Post
- Gzip圧縮
- ブラウザキャッシュ
- Disable Emojis
チェックを入れ終えたら、「変更を保存」ボタンをクリックして対策完了です!!
▼▼▼

AutoptimizeとWP Fastes Cacheの設定が終わったら、再度PageSpeed Insightsで検査してみて警告が消えていることを確認しましょう!
お疲れさまでした。
この記事を作るにあたって、おかぴーさんの【モバイルスコア93点】2019年のPageSpeed Insightsで実施した対策まとめを参考にさせていただきました。ぼくも「レンダリングを妨げるリソースの除外」で困っていたので本当に救われました。ありがとうございました!
次はこの記事!
 キーリクエストのプリロード改善方法【PageSpeed Insights】
キーリクエストのプリロード改善方法【PageSpeed Insights】 






